Mire ügyeljünk tartalomfeltöltéskor?
Huszár Ágnes
A tartalmakat a legjobb teljesítmény érdekében a részletekre is ügyelve kell feltölteni a webhelyre. Ezzel nemcsak SEO-szempontból teszünk jót az oldalnak, hanem az akadálymentes tartalomhoz is hozzájárulunk.
A tartalomfeltöltési optimalizálási feladatok közé tartoznak technikai SEO jellegű tevékenységek, amelyeket a SEO-beállítások oldalon sorolunk fel, valamint a szöveg és a képek megformázásával, elemeivel kapcsolatos tevékenységek – ezeket szedtük össze itt.
Ha megvan a minőségi szempontoknak eleget tevő tartalmunk, akkor a nehezén már túl vagyunk. Ha a feltöltés során ügyelünk az alábbiakra, azzal feltesszük rá a koronát:
- formázás,
- „tördelés”, layout,
- címsorszerkezet,
- más HTML-elemek rendeltetésszerű használata,
- képek optimalizálása,
- URL-ek optimalizálása.
Formázás törlése
A külső forrásból, például szövegszerkesztőből (Word- vagy Google-dokumentumból stb.) másolt, Ctrl + V-vel beillesztett tartalmak magukkal hozzák az eredeti dokumentum formázási stílusait, ami a forráskódban nagy rendetlenséget (sok inline CSS-t, beszúrt formázási kódot) okoz.
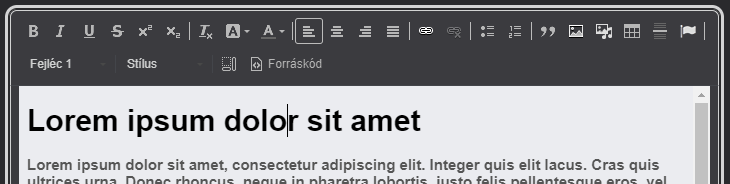
A Ctrl + Shift + V billentyűzetkombinációval való beillesztés helyett ilyenkor jobb az, ha a Ctrl + V-vel való beillesztés után megnyomjuk a formázás törlése gombot a HTML szerkesztő eszköztárában:

Az utóbbi megoldás azért jobb, mert így megmaradnak a címsorok, a linkek és a bekezdések, csupán az eredeti dokumentum szövegstílusai „vesznek el”, és veszi fel a szöveg a cél, vagyis a webhely szövegformázási stílusát.
A Ctrl + Shift + V-vel beillesztett szövegekben ellenben minden „normál” stílusú lesz, beleértve a címsorokat is, a linkekből egyszerű szöveg lesz, a bekezdések pedig sortörésekké válnak.
„Tördelés”, layout
Sok webhelynek, amely tartalomkezelő rendszeren alapul, van oldalépítő funkciója (ilyenek a mi Flexi Build weboldalaink, vagy például az Elementor vagy a WPBakery pluginok a Wordpresshez).
A tartalom feltöltői az ilyen webhelyeken egyedi oldalelrendezéseket tudnak építeni különféle oldalelemekből (szövegdobozokból, slideshow-kból, galériából stb.), és kedvük szerint színezhetik őket.
Ez nagy teret ad a kreativitásnak, de érdemes ügyelni rá, hogy az elrendezés, a szövegformázás megkönnyítse a látogatóknak a befogadást.
Például:
- a célnak, a szöveg, tartalom értelmének legmegfelelőbb oldalelemeket használjuk a layout felépítésekor,
- az elrendezés áttekinthető és logikus legyen,
- a szöveg és a háttér színe között megfelelő legyen a kontraszt,
- a formázások, a kiemelések összhangban legyenek a mondanivalóval,
- a betűtípusok, betűméretek, betűszínek és általában a színek pedig a branddel, arculattal,
- mobilon is minél könnyebben lehessen használni a weboldalt és értelmezni a tartalmat.
Címsorok (headingek) és más HTML címkék megfelelő használata
A weboldalak felépítése, elemeinek hierarchiája és jelentése ránézésre egyértelmű lehet pusztán a formázás miatt is. Például:
- a legnagyobb betűkkel írt sorról sejthető, hogy a címsor 1 lesz az oldalon, a valamivel kisebb a címsor 2, és így tovább,
- a kötőjellel vagy gondolatjellel kezdődő formázás ránézésre egyértelműen felsorolás,
- egy vízszintesen és függőlegesen bármilyen módon (pl. szóközökkel) egy vonalba rendezett adathalmaz pedig táblázat.
Azonban a gépek, így a keresőrobotok és a vakok által használt képernyőolvasó programok nem látják a formázást. Miattuk fontos, hogy a megfelelő HTML címkékkel jelöljük meg ezeket a szövegelemeket.
A helyes HTML elemekben való elhelyezéssel segítjük a gépeket annak értelmezésében, hogy mi is az oldalunk valódi témája, melyek a legrelevánsabb és legfontosabb elemei, és az egyes elemek hogyan viszonyulnak egymáshoz.
A tartalomkezelő rendszerek HTML szerkesztőjével ez igazán könnyű: úgy működik, mint egy szövegszerkesztő dokumentumban.

Címsorok
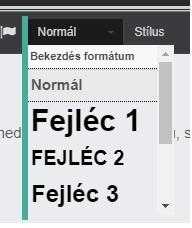
A címsor 1, címsor 2 stb. (vagy fejléc 1, fejléc 2 stb.) kiválasztásával egyszerűen létrehozhatjuk a címsorszerkezetet, ami a kódban, a HTML-ben is helyes (szemantikus) lesz, vagyis a megfelelő <h1>, <h2> stb. címkét kapja.

A címsorok, azaz a headingek a weboldalakon és a SEO-ban
Egyéb HTML címkék
A legjobb megjelenítés és a gépek számára könnyű értelmezhetőség érdekében a felhasználóbarát HTML szerkesztők többi funkcióját is rendeltetésszerűen kell használni.
Például:
- A táblázat gomb megnyomásával szúrjunk be HTML táblázatot. A táblázat beállításánál tetszőleges számú sort, oszlopot adhatunk hozzá, és egy jelölőnégyzet bejelölésének egyszerűségével elláthatjuk szabályosan megformázott fejléccel.
- A felsorolás és a számozott felsorolás gombokkal hozzunk létre a kódban is helyesen megformázott – <ul>, <ol>, <li> – felsorolásokat.
- Használjuk az alsó és felső index gombokat (m3, CO2 stb.).
- Vízszintes vonalat az „Elválasztóvonal beillesztése” eszköztárgombbal adjunk hozzá az oldalhoz.
Képek szerkesztése, optimalizálása
A képek optimalizálásának célja, hogy a képek:
- gyorsan betöltődjenek,
- a szerveren ne foglaljanak a szükségesnél több helyet,
- könnyen azonosíthatók legyenek tartalomszerkesztéskor,
- keresőoptimalizáltak legyenek,
- akadálymentesek legyenek.
A képek előkészítése a weboldalra való feltöltéshez:
1. Vágjuk meg (cropoljuk) őket, ha szükséges – például ha a kép témája körül óriási üres tér van (ez termékképeknél fordul elő gyakran).
A vágáshoz a képarányt úgy válasszuk meg, hgoy megnézzük, milyen képaránnyal lesz megjelenítve a kép a weboldalon.
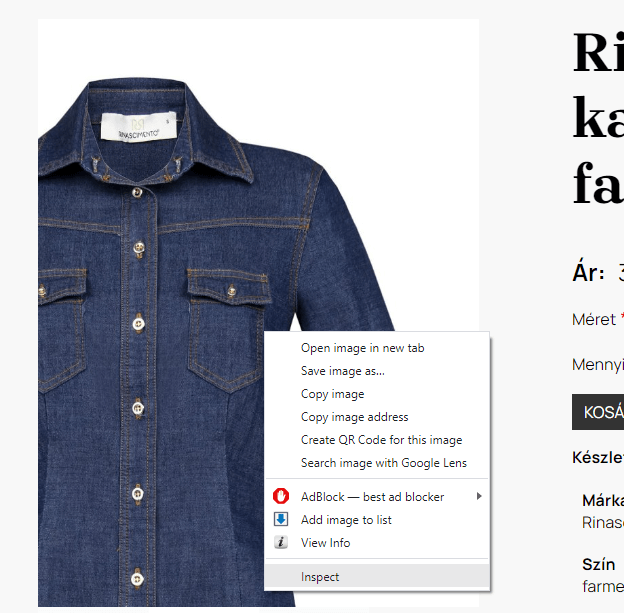
Ha pl. egy webshopba készítünk elő termékképeket, akkor nyissunk meg egy termékoldalt, jobb egérgombbal kattintsunk a termékképre, majd a helyi menüből válasszuk az Inspect opciót:

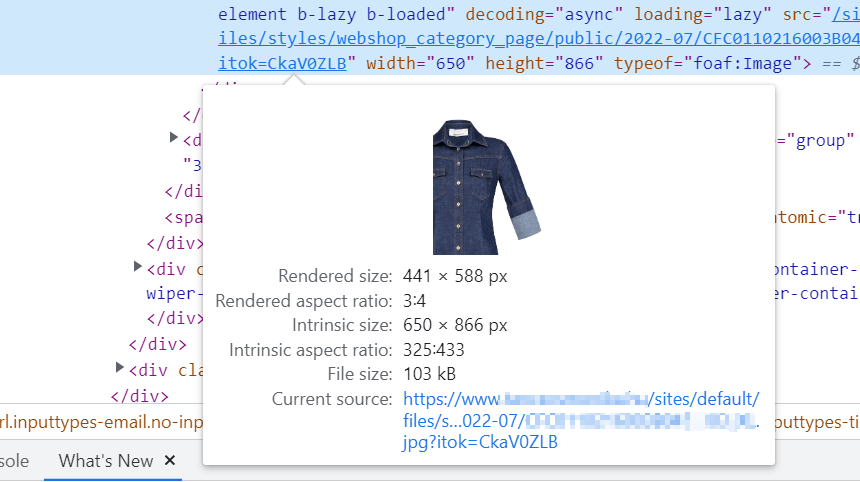
Ezután a megnyíló ablakban húzzuk a kurzort a kép elérési útvonala fölé, és a popupban látni fogjuk a képarányt (Rendered aspect ratio):

Ennek a képnek a megjelenített képaránya 3:4 – ezt állítsuk be a képszerkesztőben a vágás beállításánál.
2. Méretezzük át. Az 1. lépésben (vágás) ismeretett módon tudjuk ellenőrizni a megjelenített képméretet is pixelben: ez a Rendered size. A fenti példán ez 441×588 pixel. Ennél nagyobb méretben csak akkor érdemes feltölteni a képet, ha szeretnénk, hogy pl. jobb gombbal megnyitva a látogató még nagyobb méretben tudja megtekinteni.
3. Tömörítsük. Erre a célra kiváló például a Tinypng/Tinyjpg, ahová egyszerűen csak behúzzuk a képet, majd letöltjük, amikor végzett a tömörítéssel.
4. Értelemszerűen nevezzük el. Az img0274636.png fájlnév helyett a későbbiekben, ha ki akarjuk keresni a képet, hasznosabb lesz
- a képen látható téma alapján való elnevezés (naplemente.png),
- vagy a cikkszám,
- vagy más, értelmes név, ami alapján később név alapján is azonosíthatjuk a fájlt.
Akárcsak más dokumentumok, a képek fájlneveiben se használjunk egyebet, csak ékezet nélküli kisbetűket, számokat és kötőjeleket!
+1: Gondoskodjunk az alternatív leírásról, ha szükséges. Nagyvonalakban: akkor kell kitölteni az alternatív leírást,
- ha a kép információt hordoz, és nem pusztán díszítő funkciót tölt be (pl. az üzletemberek kezet fognak típusú stockfotóknak, amelyek csak azért vannak beszúrva az oldalra, hogy feldobják a layoutot, nem kell beírni az alt mezőjébe, hogy „öltönyös férfiak kezet fognak egy felhőkarcoló előtt”),
- ha a kép hordozta információ az oldalon nincs szöveges formában is közzétéve (pl. egy olyan kép, amire szöveg, idézet stb. van „beégetve”, és az idézet nincs benne magában a környező szövegben, szövegesen).
A w3.org oldalon az alt decision tree segíthet, ha tanácstalanok vagyunk, hogy kell-e alternatív leírás egy-egy képhez.
Az alternatív szövegek ellenőrzése lehetséges akár egy böngészőbővítménnyel is (pl. a SEO Meta in 1 Clickkel), de úgy is, hogy jobb egérgombbal kattintunk az oldalon, a felugró menüből kiválasztjuk a „View page source” menüpontot, majd Ctrl + F-fel rákeresünk: alt=.
Felhasználóbarát URL-ek
A tartalomkezelést és a webhely használatát (címeinek megosztását, megjegyezhetőségét, felidézhetőségét) is segítik a felhasználóbarát, értelmes, logikusan felépített webcímek (URL-ek), pontosabban útvonalak.
Erről bővebben a Mi az URL, és mi a jelentősége SEO szempontból? oldalon olvashat!
Tartalomkezelési árak és havidíjak