Flexi Build: A weboldala elkészült!
Webhely azonnal, oldalépítő funkcióval, beépített SEO-val és akadálymentesítéssel
A Flexi csomaggal azonnal használható weboldalhoz jut, amellyel mobilra optimalizált, testreszabható építőelemekből egyedi oldaldizájnokat hozhat létre, egyedi oldalelrendezéseket építhet, és bármely építőelemet vagy oldalfelépítést sablonként is használhatja. A webhely általános dizájnját is testreszabhatja, a márkaelemektől a színekig és a betűtípusokig. A Flexi weboldal technikailag keresőoptimalizált, és a tartalmi optimalizálást is azonnal elkezdheti rajta. Ha az akadálymentesség is fontos szempont, a Flexivel ez sem probléma!
Mindez webfejlesztő vagy grafikus segítsége nélkül!
Arculatra szabható webdizájn
A webhely minden oldalán szereplő, azaz globális elemeknek, a navigációnak és a láblécnek (footernek) a megjelenése is teljesen testreszabható.
Feltöltheti a saját logóját, favikonját.
Beállíthatja a brandjére jellemző színeket, betűtípust.
A főmenü szabadon szerkeszthető, ami nemcsak azt jelenti, hogy tetszőleges oldalakat adhat hozzá vagy távolíthat el belőle, hanem a kinézetét is testreszabhatja a betűszíneken, a háttérszíneken és a fókuszszínen át a kiemelt főmenüpontig (CTA).
A footer (lábléc) színbeállításaival és a footerben tetszőleges oldalelemek, brandingelemek elhelyezésével így teljesen a vállalkozása arculatára szabhatja a webhelye megjelenését.
Korlátlan számú oldal, korlátlan számú dizájnvariáció
Korlátlan számú oldalt létrehozhat, amelyeken tetszőleges számú szekcióba elhelyezhet egy vagy egymás mellé több oldalelemet, kreatívan megformázva.
Állíthat be képet, háttérszínt, színátmenetet a szekcióknak. A szekciókba szúrhat be szöveget, képet, videót, térképet, űrlapot, slideshow-t (diavetítést), blogposztlistát, galériát, lenyitható szövegdobozokat, kattintható képes-szöveges elemet, horgonylinkes tartalomjegyzéket…
Az oldalelemeket mi előkészítettük és technikailag optimalizáltuk, hogy alkalmazkodjanak a különféle kijelzőméretekhez – a megjelenésüket viszont Ön hozzáigazíthatja az adott oldal vagy a webhely dizájnjához, a működésüket pedig beállíthatja úgy, ahogy a céljainak leginkább megfelel.
Ne dolgozzon kétszer: használja sablonként az oldalakat és az oldalelemeket
Ha egyszer elkészített egy oldalfelépítést, és egy másik tartalomhoz is ugyanilyen felépítésű oldalt szeretne használni, akkor nem kell újra felépítenie az oldalelemekből: a már elkészített oldalt lemásolhatja, és megtöltheti más tartalommal.
De nemcsak teljes oldalakat használhat így sablonként, hanem egyes oldalelemeket is. Ha egy oldalelemet megformázott, és ugyanolyan formázással létre szeretne hozni még többet, akkor ugyanúgy lemásolhatja és megtöltheti más tartalommal, mint a teljes oldalak másolatait.
Az egyes szekciókat és oldalelemeket több oldalon is elhelyezheti, felhasználhatja, ami szintén megkönnyíti a tartalomkezelést.
Technikai SEO: pipa!
- Minőségi webtárhely és hosting
Minden technikai előkészületet és beállítást elvégzünk. Mindent intézünk a szerverkonfigurálástól kezdve a karbantartáson és biztonsági mentéseken át a biztonsági frissítésekig és a feltörésvédelemig. - Betöltési sebesség
A Flexi webhely készítése során is ügyeltünk rá, hogy az oldalak betöltési sebessége ne múljon a kódolás minőségén vagy a megvalósításhoz választott technológiákon. - Mobilbarát megjelenítés (reszponzivitás)
A Flexi webhely minden elemét úgy alakítottuk ki, hogy a globális webhelyelemek és az oldalfelépítések is igazodjanak a különféle képernyőméretekhez. - Linkek és feltérképezhetőség
A Flexi webhelyen minden linket be tudnak járni és fel tudnak térképezni a keresőrobotok, így nem lesz gond az oldalak Google-ben és más keresőkben való fellelhetőségével. A helyes kanonikus URL-ekről és – ha több nyelven publikálnak tartalmat rajta – a nyelvi változatok megfelelő jelöléséről is gondoskodtunk. Az XML oldaltérkép is szabadon optimalizálható, és az átirányítások is szabadon kezelhetők.
Minden kéznél a tartalmi SEO-hoz
A tartalomfeltöltéskor elvégzendő keresőoptimalizálási beállításokhoz minden fontos modult (plugint) hozzáadtunk a Flexihez. Így a webhely kezelői saját maguk, könnyedén beállíthatják és bármikor módosíthatják az olyan, on-page SEO elemeket, mint például
- a menü,
- a címsorok,
- az oldalcímek,
- a metaleírások,
- a képhelyettesítő szövegek (alternatív leírások),
- az oldalak URL-je,
- a noindex címke...
A keresőkben való előrekerülést a beépített blog funkció is támogatja!
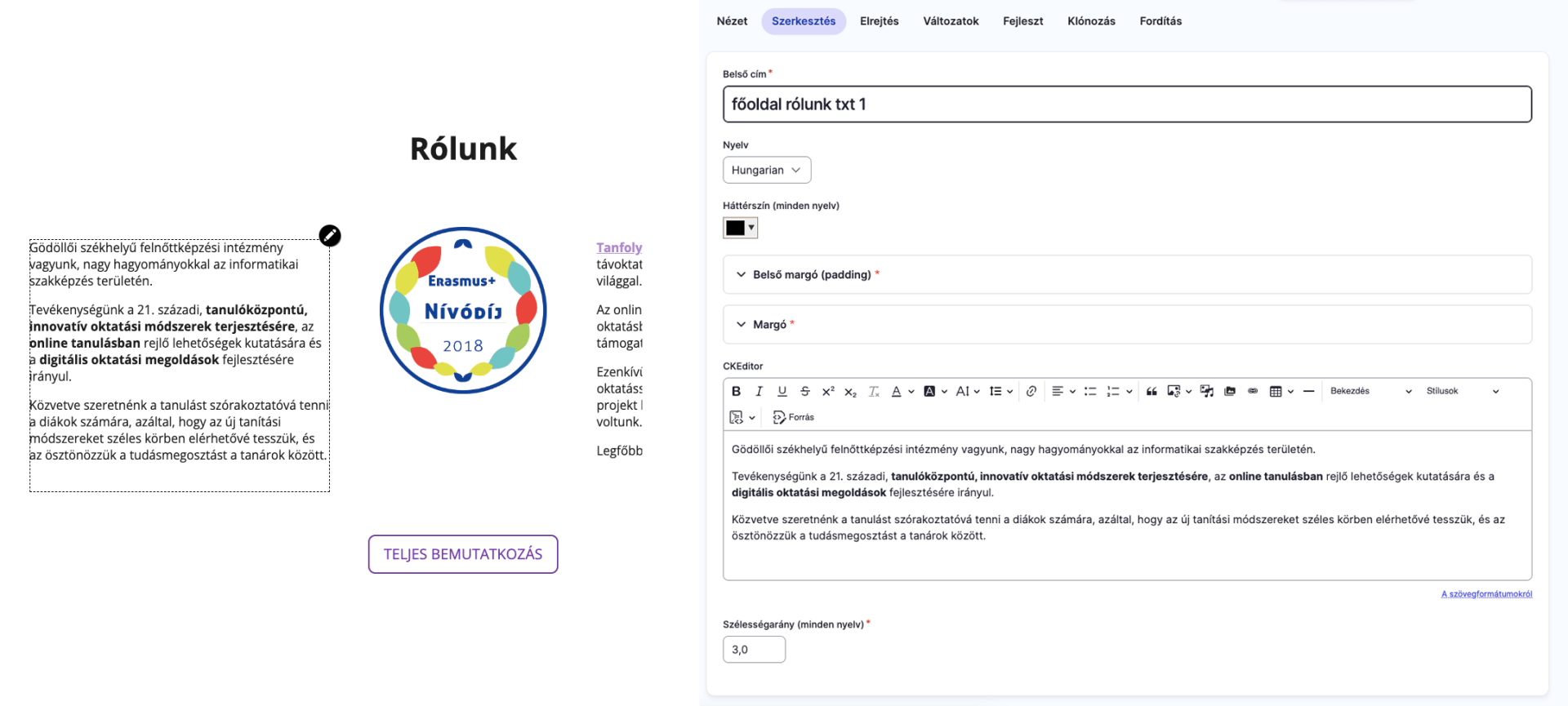
A szerkesztés könnyű, akár egy szövegszerkesztőben

Akadálymentesítve az elérés maximalizálásáért

A Flexi webhelyet úgy készítettük el, hogy a beépített elemek technikailag megfeleljenek az akadálymentesség A és AA szintjének. Az akadálymentesség szempontjait figyelembe vevő tartalomfeltöltéssel a Flexivel olyan webhelye lehet, amellyel a legszélesebb közönséget elérheti!
Lehet, hogy éppen a Flexire van szüksége? Írjon nekünk!
A Flexi Build csomag ára:
198 000 Ft
+ áfa
+ egy év tárhely ajándék
- A Flexi Build weboldalt néhány órán belül be tudjuk üzemelni Önnek, és már kezdheti is a tartalomfeltöltést.
- Korlátlan számú oldalt készíthet.
- Korlátlan számú felhasználót hozzáadhat, aki szerkesztheti a tartalmait.
- A weboldalán elhelyezett kapcsolatfelvételi űrlapon a látogatók üzenetet küldhetnek az Ön által kért egy vagy több e-mail címre!