Flexi Build: Your website is ready!
Website instantly, with page builder, built-in SEO and accessibility
With the Flexi package, you immediately get a ready-to-use website that lets you create custom page designs and various layouts from mobile-optimized, customizable building blocks, and use any building block or page layout as a template. You can also customise the overall design of your site, from branding elements to colours and fonts. The Flexi website is technically search engine optimized, and you can start on-page optimizing on it immediately. Flexi is also an excellent choice if accessibility is an important factor for you.
All without the help of a web developer or graphic designer!
Tailor your web design to your branding
The global elements of the site: the navigation and the footer, can also be fully customised.
You can upload your own logo and favicon.
You can set colours and fonts specific to your brand.
The main menu is freely editable, which not only means you can add or remove pages as you like, but you can also customise its appearance, from font colours, background colours and focus colours to the highlighted main menu item (CTA).
By adjusting the colour of the footer and placing any page elements or branding elements in the footer, you can completely customise the look of your website to match your brand identity.
Create any number of pages, with any number of design variations
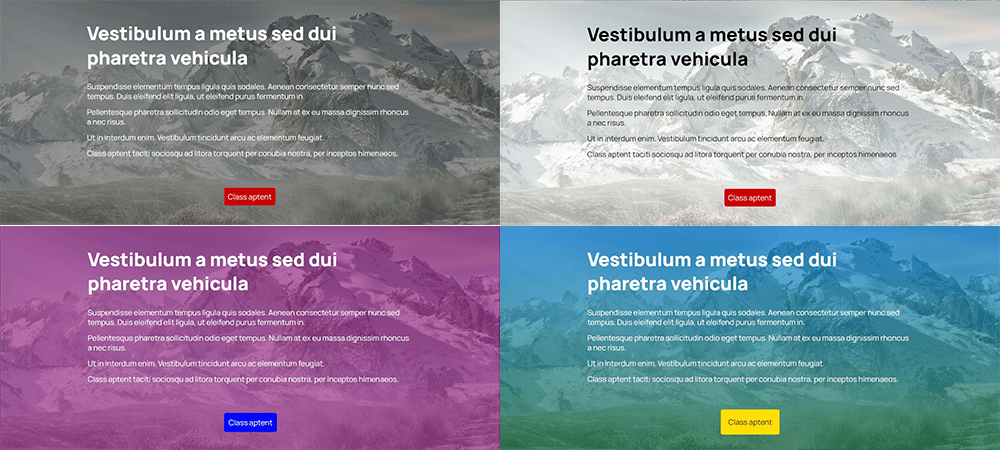
You can create as many pages as you like, with any number of sections in which you can place one or more layout elements side by side, which you can creatively customise.
For each section, you can set an image, a color or a gradient as background. Then you can place in the section various layout elements like text, images, videos, maps, forms, slideshows, blog post lists, galleries, toggle boxes, clickable text-image elements, tables of contents...
We have prepared and technically optimized the layout elements to adapt to different display sizes — but you can modify their appearance to the design of the page or site and adjust their functionality to best suit your purposes.

Don't work twice: use pages and page elements as templates
Ha egyszer elkészített egy oldalfelépítést, és egy másik tartalomhoz is ugyanilyen felépítésű oldalt szeretne használni, akkor nem kell újra felépítenie az oldalelemekből: a már elkészített oldalt lemásolhatja, és megtöltheti más tartalommal.
De nemcsak teljes oldalakat használhat így sablonként, hanem egyes oldalelemeket is. Ha egy oldalelemet megformázott, és ugyanolyan formázással létre szeretne hozni még többet, akkor ugyanúgy lemásolhatja és megtöltheti más tartalommal, mint a teljes oldalak másolatait.
Az egyes szekciókat és oldalelemeket több oldalon is elhelyezheti, felhasználhatja, ami szintén megkönnyíti a tartalomkezelést.
Technical SEO: check!
- Quality web hosting
All technical preparation and setup is done by us. We handle everything from server configuration, maintenance and backups to security updates and hack protection. - Load speed
Developing the Flexi website, we have made sure that the page load speed does not depend on the quality of the coding or the technologies chosen for implementation. - Mobile-friendliness (responsiveness)
All elements of the Flexi website have been designed to adapt both the global site elements and the page layouts to different screen sizes. - Links and crawlability
All links on the Flexi website can be discovered by search engines, so you'll have no problem finding your pages in Google and other search engines. We've also ensured correct canonical URLs and, where content is published in multiple languages, proper markup of language versions. The XML sitemap can also be freely optimized and redirects can be freely managed.
Everything at hand for on-page SEO
We have added all the important modules (plugins) to the Flexi website for the on-page search engine optimization settings to be made when uploading content. This allows site administrators to easily set up and modify on-page SEO elements such as
- the menu,
- the headings,
- the page titles,
- the meta descriptions,
- the alternative texts,
- the page URLs,
- the noindex tag...
Accessibility for maximum reach

The Flexi website has been designed to ensure that the built-in elements are technically compliant with accessibility levels A and AA. By uploading content with accessibility in mind, Flexi can give you a website that reaches the widest audience!
Is Flexi the missing piece for your business? Send us a message!
Pricing:
1,299 EUR
+ VAT
+ 1 year hosting for free
- We can have your Flexi Build website up and running in a few hours and you can start uploading content.
- You can build an unlimited number of pages.
- You can add an unlimited number of users to edit your content.
- Visitors can use the contact form on your website to send a message to one or more email addresses you request!