Alt szöveg: mikor kell, és milyen helyettesítő szöveg kell a képekhez?
Összefoglalva:
| A kép csak dekoráció, nem közöl információt: | ❌ nem kell. |
| A kép közöl információt, de ez az információ le is van írva az oldalon: | ❌ nem kell. |
| Minden más esetben: | ✅ kell. |
Amikor nem kell helyettesítő szöveg a képhez
Az, hogy nem kell alternatív képleírás, azt jelenti a gyakorlatban, hogy a tartalomkezelő rendszerben (pl. Drupal, WordPress stb.) nem kell kitölteni az alternatív leírás mezőt, amikor a képet feltöltjük vagy szerkesztjük.
A kódban a kép (img) elemnél kell szerepelnie az alt címkének, de ilyenkor üres lesz, nem lesz kitöltve az attribútuma, tehát vagy így kell kinéznie: alt vagy így: alt="".
A kép csak dekoráció, nem közöl információt
Ez a stockfotó például csak díszítőelem a szöveg mellett:

Az információ szövegesen is szerepel az oldalon
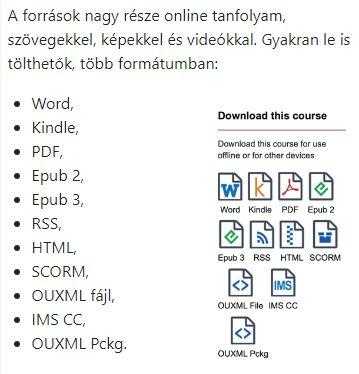
Az alábbi képernyőkép egy olyan oldalról származik, amelyen egy szoftvert mutatnak be, a szoftverről készített képernyőképekkel kísérve. A leírás szövegében fel vannak sorolva a fájltípusok, és képernyőképen is megmutatják, hogy a szoftverben hogyan jelenítik meg ezeknek a fájltípusoknak a listáját:

Amikor kell alt
Az előző példában bemutatott szoftverleírás úgy is el lehet készítve, hogy magában a szövegben nincsenek felsorolva a fájlformátumok, csak a képről olvashatók le:

Ebben az esetben a képről leolvasható fájlformátumneveket a kép alternatív leírásában kell megadnunk, ami így fog kinézni a kész tartalmunk kódjában:
alt="Word, Kindle, PDF, Epub 2, Epub 3, RSS, HTML, SCORM, OUXML File, IMS CC, OUXML Pckg"

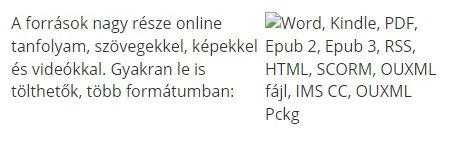
Így ha a képet nem lehet megjeleníteni, vagy ha a látogató képernyőolvasóval olvassa a tartalmunkat (lásd akadálymentesség), akkor sem vész el a kép által közvetített információ. A hiányzó képet jelző ikon mellett ott van a képhelyettesítő szövegünk:

Alternatív leírás nélkül csak a hiányzó képet jelző ikon látszik:

Ugyanígy kell alternatív leírás akkor, amikor szöveg helyett ikonokat használunk. Például ha a telefonszámok előtt nem kiírjuk, hogy „Telefonszámaink:”, hanem ehelyett egy telefon ikont használunk, akkor az a szöveg kerül az altba, ami helyett az ikon ott áll.

alt="Our phone numbers:"
Az is gyakori, hogy kép linkel egy másik oldalra. Tipikus például, hogy a webhelyeken a közösségimédia-oldalakra az adott platform logója linkel. Itt három ilyen, linkként használt kép van:

A három kép altja:
alt="Facebook", alt="YouTube" és alt="Instagram".
Mi legyen az alternatív leírás szövege?
Az, amit a kép helyett írnánk, ha nem használhatnánk a képet.
Tehát nem kell bele az, hogy „kép”, „ikon”, „ábra”, „link” stb. – hiszen például ha nem használhatnánk a Facebook-logót linkként, hanem linkszöveget kellene a logó helyére írnunk, akkor sem azt írnánk, hogy „Facebook-logó” vagy „link a Facebookra”, hanem csak annyi lenne a kattintható szöveg, hogy „Facebook”.
Csak azt a képi információt kell szövegesíteni, ami a tartalmunk szempontjából fontos, releváns.
Teljesen fölösleges – sőt egyenesen zavaró – lenne például az, ha a fentebbi, fájltípusos képernyőképről a fájltípusok feletti szöveget is belevennénk az alternatív leírásba.
alt="Download this course. Download this course for use offline or for other devices. Word, Kindle, PDF, Epub 2, Epub 3, RSS, HTML, SCORM, OUXML File, IMS CC, OUXML Pckg"
Mint ahogy azt is feleslegesen írnánk bele, hogy a képernyőképen az ikonok négy sorban vannak elrendezve, vagy hogy egyáltalán ikonok vannak a képernyőképen: az aktuális szövegkörnyezetben nem ez az információ fontos a képről. (Más szövegkörnyezetben viszont ezek is lehetnek fontos információk – például ha a szoftver grafikus dizájnjáról írunk.)
Ha a kép leírása túl hosszú lenne egy alt attribútumhoz…
Előfordulhat, hogy egy alt attribútumhoz túl hosszú lenne a kép leírása – ilyen eset lehet például az, ha a képen egy folyamatábra vagy egy grafikon van.
Ha az adott oldalra már túl sok lenne a képen közölt információ szöveges formában is közzétéve, akkor a legjobb, ha a kép által közvetített információt szövegesen egy új oldalon írjuk le, és linkelünk rá (akár magát a képet használva linkként).
Alternatív képleírás SVG-khez
A W3.org ajánlásának megfelelően az SVG-k alternatív leírással való ellátásához a <title> elemet használjuk, és hivatkozzunk az id-jára egy aria-labelledby attribútumban:
<svg aria-labelledby="svgtitle1"> <title id="svgtitle1">Telefonszámunk:</title></svg>