A címsorok, azaz a headingek a weboldalakon és a SEO-ban
A weboldalakon, akárcsak más dokumentumokban, a címsorok vagy fejlécek, angolul headingek a szöveget tagoló-rendszerező szövegelemek.
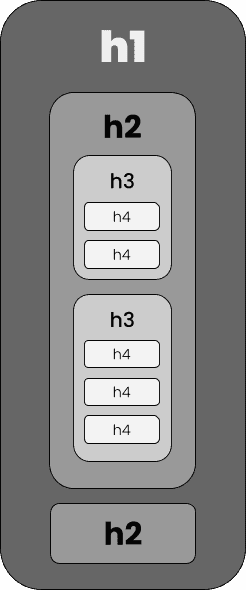
Az első címsor (címsor 1, fejléc 1, heading 1) a teljes szöveg címe.
A szövegek általában értelmileg több alegységre bonthatók, amelyeket szintén címekkel lehet ellátni. Ezek lesznek a szövegen belül az alcímek: a címsor 2-k (fejléc 2-k, heading 2-k).
Sokszor az alegységek további alegységekre tagolhatók. Ezeknek az alegységeknek a címei lesznek a címsor 3-ak (fejléc 3-ak, heading 3-k).
Ha a címsor 3-mal ellátott alegység is további alegységekre bontható, akkor azoknak a címe 4. szintű címsor lesz, azaz címsor 4 (fejléc 4, heading 4).
A weben legfeljebb 6 szintű címsorszerkezetet használunk.

A címsorok formázása
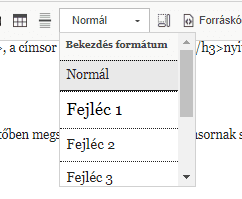
Mivel a címsorok legfeltűnőbb tulajdonsága a megformázásuk, a szövegszerkesztőkben is a stílusválasztóban találhatók a címsorszintek:


A címsor 1 általában az oldal tetején található, és a legnagyobb betűkkel van szedve, illetve más módon (pl. más színnel, más betűtípussal, vagy épp háttérképpel, háttérszínnel) van vizuálisan kiemelve a szövegből úgy, hogy az oldal legfeltűnőbb és egyedi szövegeleme legyen. Ha ránézünk egy dokumentumra, egy weboldalra, egyértelműen és azonnal meg tudjuk állapítani, melyik szövegelem az oldal címe.
A további címsorok is elkülönülnek vizuálisan a folyó szövegtől, de ezek az 1. szintű címsorhoz képest szintenként lefelé egyre kevésbé hangsúlyosak vizuálisan, és belőlük értelemszerűen már több lehet.
A címsorok funkciója, avagy amiért érdemes ügyelni a címsorszerkezetre
A címsorstílusok egységes formázással vizuálisan kiemelik az azonos szintű címsorokat.
A szövegszerkesztőkben a címsorokból tartalomjegyzéket is tudunk generálni, vagy linkelni tudunk egy szövegrészt úgy, hogy a megfelelő alcímre ugorjunk a linkre kattintva.
A címsorok elsődleges funkciója, hogy segítsék a szöveg megértését, a tájékozódást a szövegben. Ha csak végigpásztázunk egy szöveget, és csupán a (jól megírt) címsorokat olvassuk el, akkor is kapunk egy képet arról, hogy miről szól a szöveg, a címsor 1-gyel megjelölt témának melyik aspektusait tárgyalja, milyen szempontból, és milyen mélységben foglalkozik a témával.
A címsorok így segítik a szöveg olvasóit abban, hogy hamarabb megtalálják, amire kíváncsiak.
Egy weboldal címsorai által kiadott oldalvázlat (tartalomjegyzék) a gépek számára is informatív.
Például a keresőrobotok számára hasznos jele a relevanciának, hasznos támpont a tartalom értelmezésében, hogy mi a szöveg címe, és milyen alcímű szekciókra van felbontva a szöveg. Így a megfelelő helyen beszúrt és megfelelően megírt címsorok még egy pluszpontot jelentenek a keresőoptimalizálás (SEO) szempontjából.
De gépek például a képernyőolvasó programok is, így a megfelelően megírt és beállított címsorok az akadálymentesség szempontjából is hasznosak. A képernyőolvasó programokkal végig lehet lépkedni a címsorokon, és felolvastatni őket, így a weboldalt böngésző vakok is gyorsan végig tudják pásztázni az oldalt, csakúgy, mint a látók.
A címsorok beállítása
Bár a címsoroknak a legfeltűnőbb tulajdonságuk a törzsszöveghez képest eltérő formázásuk, egy szövegszerkesztőben sem elég csupán máshogy megformázni a címsornak szánt szövegrészeket.
Ha egyszerűen csak nagyobb betűméreteket vagy más színt állítunk be a címsornak szánt szövegrészre, akkor abból nem fog tudni például tartalomjegyzéket generálni a program. Ehhez a stílusválasztóból kell kiválasztanunk és rátennünk a megfelelő címsorstílust a szövegünkre (és legfeljebb a címsorstílus formázását módosítani, ha az alapértelmezett nem tetszik).
Ugyanígy, a weboldalakon sem elég csupán máshogy megformázni a címsornak szánt szöveget. Ha megnézzük a weboldal kódját, akkor a HTML-ben a címsor 1-et meg kell előznie egy <h1> címkének, a végén pedig egy záró </h1> címkét kell látnunk. A címsor 2-k esetében <h2> és </h2>, a címsor 3-ak esetében <h3> és </h3>nyitó- és zárócímkéket kell látnunk, stb.

A legtöbb webhely tartalomkezelő rendszeren alapul, így a címsorbeállítás nem különbözik a szövegszerkesztőben megszokottól: kijelöljük a címsornak szánt szöveget, és egy egyszerű lenyíló listából kiválasztjuk a megfelelő címsorszintet. A webhelyeinken használt CKeditor nevű szerkesztőben ez így fest:

Az optimalizáltság és a gépek számára értelmezhető szerkezet szempontjából fontos, hogy a weboldalakon se csupán máshogy formázzuk a címsorokat, hanem a lenyílóból a megfelelő szintet kiválasztva állítsuk be őket.
Hogyan írjunk jó címsort?
A SEO szempontból jó, és úgy általában felhasználóbarát címsor szabálya egyszerű: röviden és tömören foglalja össze az általa megcímzett szövegrész tartalmát. A jó címsor elárulja, miről fogunk olvasni alatta, és ennél nem ígér se többet, se kevesebbet.
A maximális hosszúságára általános ajánlás a címsor 1-hez kb. 70 karakter szokott lenni, de ez nincs kőbe vésve. Egy hosszabb címsor 1 is lehet tökéletes, sőt előfordul, hogy ekkora terjedelemben csak a leíró funkció kárára lehet megcímezni egy oldalt vagy egy szövegrészt.
A címsorok a keresőoptimalizálásban
Önmagában nincs nagy súlya a rangsorolásban, de ez szinte minden SEO-tényezőről elmondható. A jó címsorszerkezet egy a sok keresőoptimalizálási tényező közül, ráadásul nem csak a SEO szempontjából van jelentősége, így mindenképp érdemes figyelmet fordítani rá.
Mivel a címsor 1 felöleli, leírja a teljes oldal tartalmát, kulcsszavak szempontjából ez lesz a legáltalánosabb. A szöveg alszekciói a téma részleteit bontják ki, így a h2-k, h3-ak a specifikusabb, hosszabb kulcsszavakat fogják tartalmazni.
Hány címsor 1 (heading 1) jó a SEO szempontjából?
Elméletileg tehetünk egynél több H1-et is egy oldalra, különösen a HTML5 óta, mivel a HTML5 szabvány már meghatároz egy oldalon belül többféle szemantikus oldalelemet (pl. a sectiont), amelyeknek külön-külön is lehet címük, akár címsor 1-ük is.
Ám valószínűleg teljes biztonsággal meg tudjuk határozni, hogy melyik szövegelem a tartalmunk fő címe – az a legcélszerűbb és legegyszerűbb, ha ez lesz a H1.
Ha kétségeink vannak, hogy egy, a fő tartalomtól eltérő vagy azt tagoló rész az oldalon belül ilyen HTML szekció-e, akkor az a legegyszerűbb, ha csak egyetlen H1 címkéjű címet adunk az oldalhoz.
Egyébként is érdemes óvatosan bánni a több H1 hozzáadásával, mivel a böngészők sem feltétlenül támogatják ezt a HTML5-funkciót, így akadálymentesség szempontjából sem teszünk jót vele.
A keresőrobotok a fő tartalomban hozzáadott több H1 esetén a HTML-ben elsőként szereplőt veszik figyelembe, vagy ennek tulajdonítják a legnagyobb súlyt, de akár kulcsszavakkal való manipulációs szándéknak is tűnhet a fő tartalmon belüli több címsor 1 használata.
Fontos, hogy a címsorok szint szerint sorrendben kövessék egymást?
SEO és akadálymentességi szempontból is ideális, ha a fejlécek (headingek) sorrendben követik egymást:
- a címsor 1-ből (fejléc 1-ből) egy darab van (Heading1, a HTML-ben a <h1> címke tartalma), a tartalom élén. Az 1. szintű fejléc összefoglalja, miről szól az adott oldal egésze,
- a tartalmat alszekciókra oszthatjuk címsor 2-k (Heading2, a HTML-ben a <h2> címke tartalma) használatával,
- ha a címsor 2 szintű szövegrészeket további alszekciókra bontjuk, címsor 3-akat (Heading3, a HTML-ben a <h3> címke tartalma) használunk, stb.

Az ideális szerkezethez hozzátartozik, hogy „lefelé” nem ugrunk át címsorszinteket, vagyis H1 után nem következhet semmi más, csak H2.
Felfelé persze más a helyzet, hiszen ha pl. egy H5-ös szintű alszekció végén egyúttal véget ér egy H4-es és H3-as rész is, utána természetesen nyílhat egy új H2-es címszintű szekció:
<H1> Lakberendezés
<H2> Hálószoba
<H3> Komód
<H4> Fiókos
<H4> Polcos
<H3> Éjjeliszekrény
<H3> Ágy
<H4> Matrac
<H5> Habszivacs
<H5> Rugós
<H4> Párna, takaró
<H5> Természetes töltetű
<H5> Poliészter töltetű
<H2> Fürdőszoba
<H2> Étkező
A fejléceket ne használjuk formázásra!
A fejléceket ne használjuk formázásra, azaz ne használjunk például fejléc 2-t pusztán az�ért, mert feltűnőbb formázású szöveget szeretnénk megjeleníteni. Ilyenkor inkább váltsunk forráskód módba, és használjunk inline CSS-t a bekezdés vagy szövegrész formázásához:
<p style="color:goldenrod;">A vitamintabletták nem helyettesítik az egészséges étrendet.</p>
Ha többször is szükség lesz ilyen szövegformázási stílusra, javasoljuk a felvételét a stílustárba a CSS fájl módosításával (a webhelyünk fejlesztőjének segítségével), hogy a Stílus lenyíló listából választható legyen a formázás:

Ha a címsorszintek formázását nem tartjuk megfelelőnek, például nem tartjuk elegendőnek az eltérést a H2 és a H3 között, akkor se használjunk a H3 helyett H4-et, hogy nagyobb legyen a vizuális kontraszt.
Ehelyett ilyenkor, ha egyszeri esetről van szó, szintén használhatunk inline CSS-t, azaz forráskód módba váltva, beleírhatjuk a szükséges formázást a kódba.
<h3 style="font-size:24px;">A vitamintabletták típusai</h3>
Ha pedig az egész webhelyen, globálisan szeretnénk módosítani a címsor stílusát, akkor szintén a CSS fájlt kell módosítani.
A címsorok ellenőrzése egy weboldalon
Egy weboldal címsorszerkezetének ellenőrzésére a legegyszerűbb módszer talán egy böngészőbővítmény használata, mint például a SEO Meta in 1 Click.
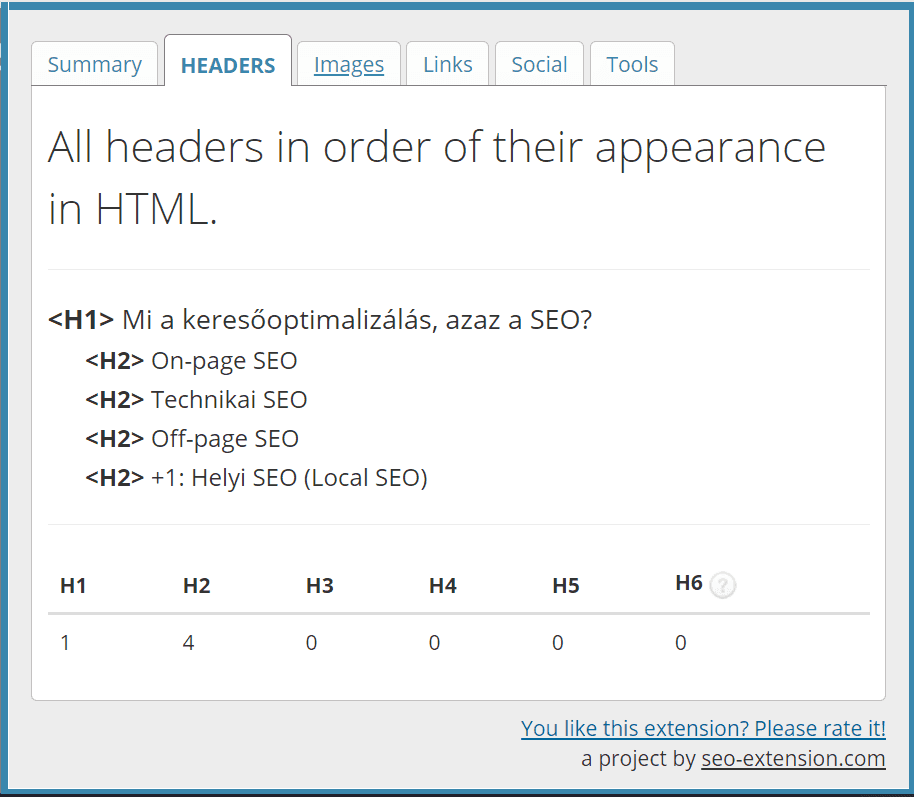
Ha például ezt a bővítményt telepítjük a böngészőnkbe, és meglátogatunk egy weboldalt, akkor a bővítmény ikonjára kattintva, majd a Headers fülre váltva könnyen áttekinthetjük az oldalvázlatot. A címsorok szintjeit nemcsak a <H1>,<H2> stb. címkék jelölik, hanem behúzásokkal is érzékeltetve van a hierarchiájuk.
A címsorok felsorolása után pedig táblázatban összesítve azt is láthatjuk, hogy az egyes szintekből hány darab van az adott oldalon. A Mi a SEO? oldalunkon például egy darab fejléc 1 és négy darab fejléc 2 található:

A címsor 1 és az oldalcím: lehet ugyanaz?
A weboldalak esetében beszélünk címsor 1-ről és oldalcímről, és a kettő fogalom nem ugyanaz.
A címsor 1-et biztosan látják a látogatók a weboldalon, hiszen valószínűleg ez lesz az első, de legalábbis a legfeltűnőbb szövegelem az oldalon (és ez lesz ellátva a <h1> címkével, tehát ezt fogják felolvasni a képernyőolvasó programok is).
Az oldalcím (page title) kevésbé feltűnő: a látogatók legbiztosabban csak a böngészőfülön találkozhatnak vele, illetve a Google találati listáján is az oldalcímnek megadott címmel jelenhet meg a weboldalunk.

Semmi akadálya nincs annak, és semmilyen hátránnyal nem jár, ha a címsor 1-ünk és az oldalcímünk szövege megegyezik. Gyakran mégis kissé eltérnek egymástól.
Ha másért nem, akkor azért, mert az oldalcímbe általában beletesszük a webhely vagy vállalkozás nevét is (pl. A címsorok, azaz a headingek a weboldalakon és a SEO-ban | Prompt Web).
Viszonylag gyakori az is, hogy a címsor 1 hosszabb (különösen ha a végéhez hozzácsatoljuk a webhely nevét), mint amit valószínűleg még nem vág le a Google a találati listán. Ezért hosszú heading 1-ek esetében érdemes lehet egy rövidített, tömörített változatot megadni oldalcímként. Ennek az oldalnak például az a címsor 1-e, hogy „A címsorok, azaz a headingek a weboldalakon és a SEO-ban”, ami a „| Prompt Web”-bel a végén már valószínűleg le lenne vágva. Ezért a „Címsorok a weboldalakon és a SEO-ban | Prompt Web” oldalcímet adtuk neki, ami ugyanazt jelenti, csak tömörebben megfogalmazva.
Ez is érdekelheti: