Mi az URL, és mi a jelentősége SEO szempontból?
Egy weboldal URL-je (Uniform Resource Locator) a weboldal teljes címe, amit a böngésző címsávjában látunk, pl.

Az URL határozza meg, hogy hol találjuk az interneten az adott weboldalt.
Az URL-ek felépítése
Az URL első szimpla perjelig tartó szakasza a böngészőt a hálózat megfelelő szerverére juttatja, az utána következő szakasz pedig a szerver megfelelő mappájához (könyvtárához), illetve fájljához vezet.
Séma
A séma, vagyis a http: vagy a https: az URL-ek elején azt a protokollt jelöli, amellyel a böngészőnek és a szervernek kommunikálnia kell.

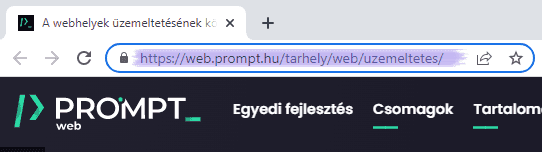
A címsávban a protokoll akkor látható, ha belekattintunk az URL-be. Ha kimásoljuk a böngésző címsávjából a címet, és beillesztjük valahová, akkor a sémával együtt fog bemásolódni.
A webhelyek meglátogatásához az URL séma részét nem kell begépelni a címsávba, és ha egy weboldal címét akarjuk elküldeni valakinek, akkor sem muszáj hozzáírni a séma részt, vagyis ez is elég lesz: web.prompt.hu/tarhely/web/uzemeltetes.
A séma részt dupla perjel választja el az URL további részeitől.
(A legtöbb webhely ma már a biztonságos HTTPS protokollt használja. Arról, hogy hogyan lehet biztonságossá tenni egy HTTP webhelyet, éppen a példaként használt oldalon írtunk.)
Domain
A domain, azaz a tartomány rész az, ami a dupla perjel és az első szimpla perjel között van.
A domain mindig legalább két, ponttal elválasztott részből áll, pl.: prompt.hu.
A .hu, .com, .de, .biz stb. a legfelső szintű tartomány (top level domain, TLD), ezt egy bizonyos készletből választhatjuk ki a domainnév megvásárlásakor. Az előtte levő részt, a tulajdonképpeni nevet szabadon megválaszthatjuk.
WWW-s és WWW nélküli domain
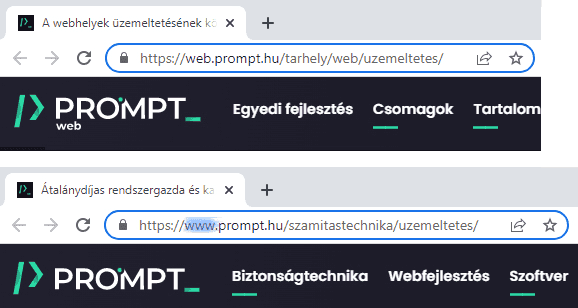
Sok webhely ma is használja a www aldomaint, de ez nem kötelező, pusztán hagyomány. Az anyaoldalunk, a Prompt.hu URL-jében például szerepel, míg a webfejlesztő csapat weboldalának, a Prompt Webnek az URL-jében már nem.

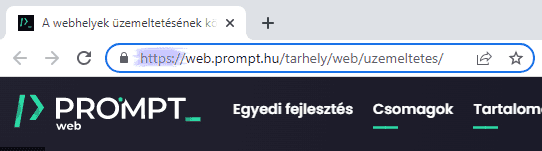
A címsávban mindig a www nélküli címet látjuk – csak ha belekattintunk a címsávba vagy kimásoljuk a címet és beillesztjük valahová, akkor láthatjuk, hogy www-s vagy nem.
A webhelyek meglátogatásához a www-t nem kell begépelni a címsávba, és ha egy weboldal címét akarjuk elküldeni valakinek, akkor sem muszáj hozzáírni a www részt, vagyis elég tudni a nevet (pl. prompt) és a kiterjesztést (.hu). Sőt, akkor is a megfelelő webhelyre jutunk, ha www-s a címe, de www nélkül gépeljük be a címsorba.
Aldomain
A név előtt és a séma után (illetve a www rész után) ponttal elválasztva további nevek, aldomainek lehetnek. Ilyen például a jelen webhely, ami a prompt domain web aldomainjén található (így lesz a címe web.prompt.hu).

Az aldomaineken élő webhelyek teljesen önálló webhelynek számítanak pl. a Google szempontjából.
Útvonal
Az útvonal az első szimpla perjel utáni rész:

Az útvonalban a perjelek által elválasztott részek a könyvtárak, alkönyvtárak (mappák, almappák) – a példában a /tarhely és a /web, az utolsó szakasz (a példában a /uzemeltetes) pedig a fájl neve, ami ebben az esetben maga a weboldal mint HTML dokumentum neve.
Paraméter vagy lekérdezés
Egyes URL-ek végén, egy kérdőjel után még további információk találhatók. Ez tipikusan akkor fordul elő, amikor például használjuk a szűrőket egy webshopban, sorba rendezzük a termékeket, keresünk egy webhelyen belül, vagy például hirdetésre kattintottunk.
A paraméteres URL valahogy így fest:
www.domain.hu/cipok/noi?rendezes=ar_novekvo.
Horgony vagy töredék
Akár a szövegszerkesztőkben, a webes dokumentumokban (weboldalakon) is létre lehet hozni horgonylinkeket. Ilyenkor a horgony részt (például egy címsort) ellátunk egy azonosítóval. Ha ezután az URL-t úgy adjuk meg, hogy a végére, kettőskereszt után odaírjuk az azonosítót, akkor a címet meglátogatva az oldalnak ahhoz a részéhez fogunk ugrani.
Ezzel az URL-lel például a SEO-beállítások oldalon belül az oldaltérképről szóló részhez érkezünk: https://web.prompt.hu/seo/beallitasok/#sitemap
URL és link
A link (hiperlink) és az URL két külön fogalom, bár közvetlen kapcsolat van közöttük. Az URL pusztán egy oldal elérési útját, címét jelenti, míg a link egy szövegrészlet, kép vagy egyéb elem egy webhelyen, amire rá lehet kattintani, és a felhasználót egy másik címre viszi.
Abszol�út és relatív URL
Az abszolút URL a teljes URL, amely a domain részt is tartalmazza: https://web.prompt.hu/tarhely/web/uzemeltetes/. Általában ezt szoktuk látni felhasználóként.
A relatív URL csak az útvonalat tartalmazza, például: /tarhely/web/uzemeltetes/.
Amikor a tartalom feltöltésekor csak a relatív URL-t írjuk be egy belső linknél (a webhelyen belüli linknél), akkor ha majd rákattintunk az így létrehozott linkre, akkor a relatív URL automatikusan kiegészül a domainnel, ahol az a fájl megtalálható.
Relatív URL-t jellemzően a webfejlesztők használnak, amikor új webhelyet építenek. Ugyanis amikor készül egy weboldal, akkor egy külön, fejlesztői szerveren, egy külön URL-en – pl. keszulowebsite.dev.prompt.hu – elérhető, a nyilvánosság által nem látogatható webhelyen dolgoznak rajta. Amikor erre a készülő webhelyre feltöltik a tartalmakat, akkor a webhelyen belülre mutató a linkeknél csak a relatív URL-t, azaz csak az útvonalat adják meg (pl. /blog/poszt-cime).
Ez azért praktikus, mert így, amikor elkészül a webhely, és publikálják a végleges URL-jén (pl. website.hu), tehát átmásolják az elkészült webhelyet a végleges helyére, akkor ezek a belső linkek onnantól fogva automatikusan a végleges URL domainjével fognak kiegészülni (website.hu/blog/poszt-cime).
Ezzel szemben ha a fejlesztői verzión abszolút URL-ekkel linkelnénk egymásra az oldalakon, akkor élesítés után is fixen a fejlesztői verzióra mutatnának ezek a linkek (keszulowebsite.dev.prompt.hu/blog/poszt-cime), amiket a nyilvánosság nem ér el. Így egyesével kellene szerkesztenünk minden oldalt, és kijavítanunk az URL-eket.
Ugyanígy új domainre költözéskor is megúszunk egy hatalmas feladatot, ha a webhelyünkön relatív URL-eket használunk a belső linkek létrehozásakor.
A relatív URL-ek tehát rendkívül praktikusak fejlesztői szempontból, de van hátrányuk is.
Ha péld�ául egy tartalmunkat vagy akár az egész webhelyünket egy az egyben lemásolja valaki a saját domainjére, akkor rögtön az összes link az ő domainjén belülre mutat majd. Egy ilyen helyzetben nyilván ez lesz a legkisebb gondunk, de tény, hogy a relatív URL-ek jelentősen megkönnyítik a tartalmainkat eltulajdonítók dolgát.
URL alias vagy webcímálnév
Az URL alias vagy webcímálnév a weboldal felhasználóbarát címe.
Amikor létrehozunk egy oldalt a tartalomkezelő rendszerben, esetünkben a Drupalban, akkor node-okat, azaz „csomópontokat” hozunk létre.
„A legtrendibb sportcipők – ajánlatok a téli szezonra” nevű blogposztunknak az adatbázisban egy node/132-szerű neve lesz.
Ezt az elérési útvonalat meg kell tartanunk, ám az URL alias funkció segítségével felhasználóbarátabb álnevet kaphatnak az oldalaink.
A Drupalban van lehetőség arra (a Pathauto modullal), hogy a rendszer automatikusan generáljon egy ilyen felhasználóbarát, jelentéssel bíró álnevet abból, ahogy a tartalmat elneveztük: ebben az esetben ez az automatikusan generált álnév a /legtrendibb-sportcipok-ajanlatok-teli-szezonra lesz.
Ha ezt nem szeretjük, akkor tetszés szerint át is írhatjuk, mondjuk, egy ilyen álnévre: /sportcipok-telre.
Milyen URL jó SEO szempontból?
A domainnév jelentősége a keresőoptimalizálásban
Máig tartja magát az a hiedelem, hogy a domainnévben szerepelnie kell a fő kulcsszónak, vagyis annak a szónak vagy kifejezésnek, ami a legjobban leírja, hogy mivel foglalkozik az adott webhely, mert így előnyt szerez a webhely a találati listán – például hogy egy sportcipőwebshop domainnevében szerepelnie kell a sportcipő szónak.
Ez azonban szerencsére nem igaz (legalábbis ma már nem): nem ezen múlik, hogy a webhely hogyan fog rangsorolódni a Google vagy más keresőmotorok találati listáján. Ha ezen múlna, akkor az elsőnek, akinek sikerül lefoglalnia egy főkulcsszavas domaint, roppant könnyű dolga lenne, a többieknek pedig iszonyú nehéz, így ez rendkívül igazságtalan lenne.
Rangsorolási szempontból, szerencsére, teljesen mindegy, hogy mi a domainnév: a tartalom minősége és a webhely technikai megvalósítása fogja eldönteni a pozíciót.
A kulcsszavas domain azért is csábító lehet, mert elárulja, mivel foglalkozik egy webhely. Ez igaz, viszont meg is köt, így profilváltásnál vagy profilbővítésnél domaincserére lehet szükség (ha pl. a sportcipobolt.hu domainen élő webshop alkalmi cipőkkel bővíti a termékpalettáját, vagy esetleg teljesen alkalmi cipők forgalmazására szeretne átállni). Ilyen szempontból is jobb a kulcsszófüggetlen, pl. márka- vagy cégneves, illetve fantázianeves domainnév, hiszen rugalmasabb.
Az viszont mindenképpen előny, ha a domainnév rövid, könnyű megjegyezni, könnyű kimondani, kimondva is egyértelmű, hogyan kell leírni, valamint nem tartalmaz kötőjelet és mást sem, ami miatt például nehézkesebb lediktálni.
Arra is ügyeljünk, hogy a HTTP-s verzió legyen átirányítva a HTTPS-esre, illetve ha www-s URL mellett döntünk, akkor a www nélküli verzió a www-sre, ha www nélküli URL-t szeretnénk használni, akkor a www-s változat a www nélkülire. Ugyanis ha mindezt elmulasztjuk, akkor 4 címváltozaton is élni fog a webhelyünknek minden egyes oldala, ami SEO szempontból elég nagy probléma lesz.
Az útvonal jelentősége a keresőoptimalizálásban
Az URL útvonal részét, a webcímálnevet érdemes úgy megszerkeszteni, hogy minél rövidebben kifejezze, miről szól az adott oldal, és csak olyan, perjelekkel elválasztott szakaszokból álljon, amelyekhez valóban tartozik könyvtár vagy fájl (oldal).
A Minőségi tartalom: mi az, miért fontos, és hogyan készítsünk ilyet? hosszú című oldalunk webcímálnevének például ezt választottuk: /seo/minosegi-tartalom/. Ebben benne van, hogy a témakör a SEO, az oldal témája (azaz a fő kulcsszó) pedig a minőségi tartalom. Minden más kiegészítő szöveg felesleges ebben az esetben az URL-ben.
A téma megnevezése (a kulcsszó szerepeltetése) nem is azért annyira fontos, mert előnyre tehetünk szert vele a rangsoroláskor – a rangsorolásban ugyanis icipici szerepe van, az is közvetett.
Azért fontos ez, mert a címet úgy logikus megadni, hogy tükrözze az oldal tartalmát. Így lesz koherens a tartalom az URL-lel, így támogatjuk meg a relevanciát még egy tényezővel – és itt jön be a képbe a SEO-beli szerepe, hiszen minden, ami releváns, előny a keresőoptimalizálásban.
Továbbá így lesz felhasználóbarát az URL, hiszen csupán a webcímből ki lehet majd következtetni, miről szól az oldal, ami például akkor hasznos, ha linkszöveg nélkül, pőre linkként osztják meg valahol az oldalunkat (tehát például így: „A web.prompt.hu/seo/minosegi-tartalom oldalon találtam erről infókat…”).
Az is jó, ha az URL aliasban nincsenek olyan szekciók, amelyekhez nem tartozik oldal. Például csak akkor állítsunk be /termekek/cipo URL aliast a „Cipő” termék oldalának, ha van „Termékek” gyűjtőoldalunk. Ellenkező esetben a felhasználó ha visszatörli a /cipo részt, és megpróbálja meglátogatni a /termekek oldalt, 404-es hibát kap. A /seo oldal önállóan is létezik, amit meg is találunk, ha a /minosegi-tartalom részt töröljük az URL-ből, és meglátogatjuk az így visszamaradó címet.
A jól átgondolt, rövid, tömör, jelentéssel bíró, logikusan felépített URL gyorsítja a munkát a tartalom karbantartásakor is, amikor a saját website-unkon kell linkelnünk egy-egy oldalt, és anélkül beírhatjuk az URL-t, hogy ki kellene keresnünk az oldalt, vagy amikor valakinek épp ajánlanánk egy tartalmunkat, és azonnal diktálhatjuk is. Ha egyszerű és logikus webcímálneveket adtunk az oldalainknak, emlékezhetünk rájuk, sőt ha konkrétan nem is emlékszünk, könnyen ki is találhatjuk, hogy milyen címet adtunk egy-egy tartalomnak, akár évekkel korábban.
Ha más nyelvre lefordított tartalomról van szó, és magát az oldal nevét (amelyből automatikusan generálódik az alias) nem fordítjuk (hiszen ez úgysem látszik a felhasználónál), gondoskodjunk róla, hogy az alias is le legyen fordítva.
Az URL megváltoztatásával ártunk a webhelyünknek?
Igen, de ha körültekintőek vagyunk, akkor minimális lehet az okozott kár.
A keresőmotorok a weboldalakat az egyedi címük, az URL-jük alapján azonosítják és indexelik.
Ha megváltoztatunk egy URL-t, akkor onnantól fogva a weboldal egy teljesen új címen él, így a keresőmotorok számára teljesen új oldal lesz. Az új címet és az azon élő tartalmat a keresőmotoroknak indexelniük kell, a régit pedig el kell tüntetni az indexből (vagy újra kell indexelni, ha új tartalom kerül az URL-re).
Ez mindenképpen árt a helyezéseinknek, hiszen az egész indexelési-rangsorolódási folyamat az elejétől újraindul.
Ráadásul ha egy látogató megkísérel meglátogatni egy URL-t, amire egy másik webhelyen linket talált, vagy amit lementett magának korábban, vagy kedvencekbe tett, akkor 404-es hibát fog kapni („Az oldal nem található” oldalra fog jutni), hiszen az a cím már nem létezik, hiszen megváltoztattuk, a tartalom már másik címen érhető el.
Így az URL megváltoztatása a felhasználói élményt és akár a hitelünket is ronthatja.
Ezeknek a problémáknak a nagy részét kiküszöbölhetjük 301-es átirányítások beállításával.
Ha muszáj változtatnunk egy, több vagy akár az összes URL-en, akkor megkímélhetjük magunkat a helyezéseink elvesztésétől és a nulláról indulástól azzal, ha a(z összes) régi címet átirányítjuk az új URL-(ek)re: mindegyik régit az új megfelelőjével összepárosítva.
Így a régi URL-eket meglátogatni próbáló felhasználók is az új címen fognak landolni.
Mivel az átirányítás valamennyire megnöveli az oldal betöltésének időtartamát, erősen ajánlott pl. a SEO Spider eszközzel megkeresni az összes olyan linket, ami a megváltoztatott URL-ű oldalra mutat, és javítani a linkelt régi címet az újra.
A keresőmotoroknak így is időbe telik majd, amíg feltérképezik és értelmezik a régi és az új cím közötti kapcsolatot, és frissítik az indexüket, és addig is majd átirányítással kerülnek az oldalra a külső vagy lementett linkekről érkező látogatók, ezért 301-es átirányítás ide vagy oda, az URL-ek megváltoztatásával érdemes csínján bánni.
Célszerű inkább a kezdetektől előrelátóan megtervezni és kialakítani a lehető legpraktikusabb, legflexibilisebb és legfenntarthatóbb webcímálneveket.
Ez is érdekelheti: