Mi a technikai SEO, vagyis technikai keresőoptimalizálás?
Huszár Ágnes
A technikai keresőoptimalizáltság a webfejlesztés és a tárhely minőségén múlik, mivel a technikai SEO a webhely technikai hátterének kialakítását és megjelenítésének minőségét jelenti.
A technikailag keresőoptimalizált webhely úgy van megépítve, hogy
- a kódja tiszta és egyértelmű, nem tartalmaz felesleges elemeket,
- a robotok számára nemcsak lehetséges, hanem a lehető legkönnyebb a feltérképezése, értelmezése,
- a működés megvalósításához választott technikai megoldások a betöltődési sebesség és a felhasználói élmény szempontjából a legjobbak.
A betöltődési sebességben óriási szerepe van a hostingnak, azaz a tárhely minőségének, paramétereinek is, így ez is a technikai SEO részének tekinthető.
Keresőoptimalizált webhelyet szeretnék!
A technikai keresőoptimalizálás területei, összetevői
Webtárhely és hosting
A webtárhely minősége és a hostingszolgáltatás tartalma erősen befolyásolják a webhely teljesítményét: a sebességét, az elérhetőségét és a felhasználói élményt, így jelentős szerepe van a technikai keresőoptimalizálásban.
Érdemes olyan tárhelyszolgáltatót választani, amely ügyel az alábbiakra:
- gondoskodik az SSL tanúsítvány beszerzéséről és konfigurálásáról (a https 2014 óta közvetlen Google-rangsorolási tényező),
- minél magasabb a rendelkezésre álló idő, azaz az uptime, vagyis minél kevesebb időre áll le az oldal például az elengedhetetlen szerverkarbantartás miatt,
- van megfelelő szerveroldali védelem az űrlapokhoz, bejelentkezési felületekhez a webhelyeket leterhelő és akár elérhetetlenné tevő támadások ellen,
- folyamatosan monitorozza a szervert, hogy azonnal cselekedni tudjon leállás vagy más hiba esetén,
- gondoskodik a szerver vírusvédelméről.
A webhelyek szerveroldali üzemeltetéséről A weboldalak üzemeltetésének általános követelményei oldalon található bővebb információ.
Oldalbetöltődési sebesség
Nyilvánvaló, hogy az oldalak betöltődési sebességének óriási hatása van a felhasználói élményre és egyáltalán arra, hogy használják-e a webhelyünket az emberek. A javaslat régóta az, hogy tartsuk a betöltődési időt 3 másodperc alatt.
A Google 2017-es kutatása szerint ha 1 másodpercről 3 másodpercre nő a betöltődési idő, az 32%-kal növeli a visszafordulási arányt!
2020-ban a Google rangsorolási tényezői közé bekerült alapvető webes vitals-mutatók (Core Web Vitals) kézzelfoghatóbbá teszi, hogy melyik oldalélménnyel kapcsolatos sebességértékekre kell figyelnünk.
A Google PageSpeed Insights eszközével egy adott URL-t megadva ellenőrizhetjük a webes vitals-mutatókat desktopon és mobilon, és itt a konkrét javítanivalók listáját is megkapjuk. Ha már van elegendő forgalmunk, akkor a Google Search Console-ban (a Felhasználói élmény > Alapvető webes vitals-mutatók fülön) is ellenőrizhetjük, hogyan teljesítenek az oldalaink.
A fejlesztés során ügyelünk az optimalizált kódra, amiben nem lesz semmi, ami felesleges vagy nem oda való, ha pedig az adott oldalt a saját tárhelyünkön is hostoljuk, még több ráhatásunk van, hogy az adott funkcionalitású honlap a lehető legjobb teljesítményt nyújtsa.
Mobilbarát megjelenítés (reszponzív oldalak)
Ma már felhasználói alapelvárás (és rangsorolási tényező is), hogy minden oldalnak minden kijelzőméreten tökéletesen használhatónak kell lennie.

Természetesen mi is gondoskodunk a reszponzivitásról: akár sablon, akár egyedi dizájn alapján dolgozunk, a kompatibilitás érdekében a weboldalainkat alaposan teszteljük a népszerű mobileszközökön: iPhone-on, iPaden, Android okostelefonokon és táblagépeken is.
A reszponzivitás tesztelésére a Google is kínál egy eszközt, a Mobilbarát teszt oldalt, de a Search Console-ban is van szekciója a mobilos használhatóságnak (Felhasználói élmény > Mobilos használhatóság).
Duplikációk kiküszöbölése
Viszonylag gyakran előfordul, hogy ugyanaz a webhely elérhető www-s és www nélküli, illetve http-s és https-es verzióban is. Ha ez mind fennáll, az azt jelenti, hogy négy, teljesen egyforma tartalmú webhelyünk van, ami bőven kimeríti a duplikáció fogalmát.
Azt, hogy egy verzió legyen elérhető, a többi pedig irányítson át erre a verzióra, a legegyszerűbben szerveroldali átirányítással lehet megoldani.
Szemantikus HTML
Míg a weboldalak felépítése, elemeinek hierarchiája és jelentése a humán látogatók számára a vizuális megjelenítés miatt egyértelmű és intuitív lehet anélkül is, hogy látnánk magát a kódot, a HTML címkék a gépek számára könnyítik meg ugyanezeknek a megértését.
A gépeket a HTML címkék informálják, hogy egy adott elem funkciója a navigáció, a lábléc része-e, vagy a fő tartalmi rész szerves eleme, esetleg ahhoz lazán kapcsolódó, kiegészítő információ.
Ha a megfelelő HTML5-elemeket használjuk az oldalaink egyes részeihez, az segít a keresőmotoroknak és a képernyőolvasóknak az oldal struktúrájának értelmezésében, feldolgozásában.
A helyes HTML elemekben való elhelyezéssel segítjük a gépeket annak értelmezésében, hogy mi is az oldalunk valódi témája, melyek a legrelevánsabb és legfontosabb elemei, és az egyes elemek hogyan viszonyulnak egymáshoz.
Feltérképezhetőség és indexelési állapot
A technikailag keresőoptimalizált honlapoknak minden linkjét be tudják járni, fel tudják térképezni a robotok, a linkek nincsenek elrejtve előlük (pl. JavaScriptes megoldások miatt).
A domain.hu/robots.txt címen elérhető robots.txt fájllal tudjuk jelezni a robotoknak, hogy a website mely részeit szeretnénk, ha bejárnák, sőt botonként is meghatározhatjuk ezt. A honlapjainkhoz egy ilyen robots.txt fájlt is hozzáadunk, és publikáláskor meggyőződünk róla, hogy ebben a fájlban is engedélyezve van a honlap feltérképezése, illetve le van tiltva azoknak a részeknek a feltérképezése, amelyeket a honlap tulajdonosa kér. A robots.txt fájlt kérésre bármikor módosítjuk, bővítjük a honlap tulajdonosainak igényei szerint.
A feltérképezési és indexelési állapotot egyébként a Google Search Console-ban az Index > Lefedettség fülön, vagy akár egy site:domain.hu Google-kereséssel (ahol a domain.hu rész helyére a saját domainnevünk kerül) lehet ellenőrizni.
Annak az ellenőrzésére pedig, hogy tökéletesen bejárhatók a website-unk linkjei, használhatjuk a Screaming Frog SEO Spider nevű eszközét, amelynek az ingyenes verziójával 500 URL-ig feltérképezhetjük a webhelyünket. Többek között megnézhetjük, melyik oldalunkra hány link mutat és melyik oldalakról, milyen linkszöveggel; felderíthetjük a törött linkeket (amelyek nemlétező oldalakra mutatnak), illetve az átirányításokat; egyetlen jelentésben láthatjuk az oldalakhoz tartozó 1. és 2. szintű címsorokat, page title-öket, metaleírásokat, stb. A fizetős verzióban rengeteg haladó konfigurációs lehetőséget találunk, a bot típusának meghatározásától a javascriptes renderelés beállításáig.
Kanonikus URL-ek
Előfordul, hogy lényegében ugyanaz a tartalom sok, akár több száz URL-en elérhető. Ilyenkor a minél hatékonyabb feltérképezhetőség érdekében meg kell adni a robotoknak, hogy mi a fő változat, amit szeretnénk, ha figyelembe vennének. Erre szolgál a kanonikus URL.
A kanonikus URL legtöbbször ugyanaz, mint a címsávban megjelenített URL, hiszen egy oldal általában egyféle URL-lel fut.
Előfordul azonban, hogy ugyanaz a tartalom több URL-verzión is megtalálható.
Például egy webshopban a női cipők kategóriaoldalának ez lehet az URL-je:
www.domain.hu/cipok/noi.
Ha viszont ár szerint sorba rendezzük a terméklistát, a megjelenített URL kap egy paramétert, pl.:
www.domain.hu/cipok/noi?rendezes=ar_novekvo.
Ennek az oldalnak a tartalma lényegében ugyanaz, mint a www.domain.hu/cipok/noi oldalé, csak az elemek sorrendje más rajta.
Ilyenkor a kanonikus URL-lel jelezhetjük, hogy a tartalomnak melyik változatát tekintjük az alapértelmezettnek, amit fel szeretnénk térképeztetni, valamint a keresőkben meg szeretnénk jeleníttetni, illetve így kerülhetjük el, hogy az egyes verziók esetleg duplikált tartalomnak minősüljenek.
A weboldalkészítés során mindig gondoskodunk róla, hogy a kanonikus URL-ek szempontjából is megfelelően kezelje az oldalakat a rendszer.
Hreflang attribútum
Ha ugyanaz a tartalom több nyelven is megtalálható a site-on, akkor a hreflang HTML attribútummal jelezhetjük a Google számára, hogy milyen nyelveken létezik az adott tartalom, melyik tartalomnak melyik más oldalak milyen nyelvű fordításai.
A többnyelvű oldalaink kódjába automatikusan bekerül a hreflang attribútum, ezzel nincs külön teendő.
Az ellenőrzéséhez kattintsunk az oldalon jobb egérgombbal, válasszuk a „View page source” menüpontot, majd keressünk rá a „hreflang” szóra. Egy olyan tartalomnak a kódjában például, amelynek van magyar és spanyol verziója, kell találnunk egy ehhez hasonló részletet:
<link rel="alternate" hreflang="hu" href="https://domain.hu/oldal" /> <link rel="alternate" hreflang="es" href="https://domain.hu/es/pagina" />
SEO-modulok
Bizonyos technikai SEO-beállítások elvégzéséről a tartalomszerkesztés során gondoskodnak a webhely tulajdonosai vagy szerkesztői (vagy a feladattal megbízott SEO-szakértő).
Ezeket a beállításokat a tartalomkezelő rendszerekben különféle kiegészítőkkel könnyen el lehet végezni, nem kell hozzá fejlesztői közreműködés. Mi is telepítünk ezekhez a beállításokhoz minden szükséges modult:
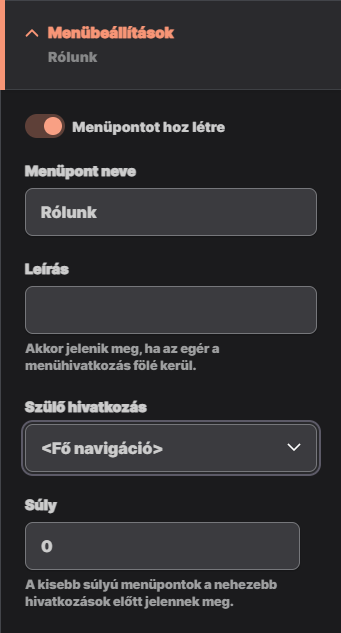
- Menübeállítások, amellyel bármely oldal hozzáadható a főmenühöz menüpontként vagy bármely menüpont almenüpontjaként:
![Menübeállítások: menüpontot hoz létre csúszka, menüpont neve, szülő hivatkozás, súly]()
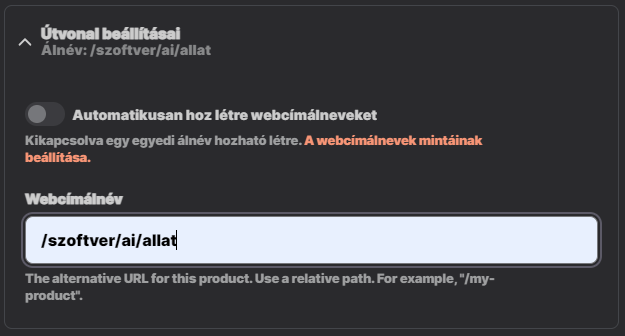
- Útvonal beállításai, amellyel az URL domainnév utáni részét, a slugot lehet szerkeszteni, ha az automatikusan generált valamiért nem megfelelő:
![Automatikusan hoz létre webcímálneveket csúszka, webcímálnév mező]()
- Webcím-átirányítások, amellyel a webhely kezelői szabadon hozzáadhatnak átirányításokat az oldalcímekhez:
![webcímátirányítások lenyíló, új hozzáadása gombbal]()
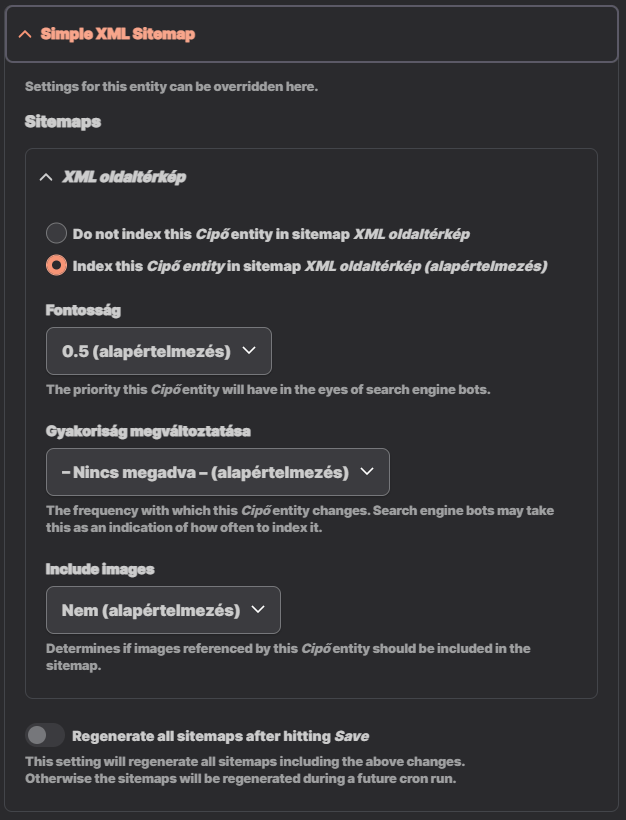
- XML oldaltérkép, amellyel az általunk beállított konfiguráció szabadon módosítható:
![Oldal megjeleAlapértelmezett oldaltérkép-beállítások módosítása: rajta legyen-e, fontosság, gyakoriság, képek beleértése]()
- A képek alt attribútuma minden, a médiatárba feltöltött vagy szövegbe beszúrt képnél megadható.
- Metajelölők, amellyel az oldalcím, a metaleírás, a noindex, a nofollow, Open Graph és további számos címke felhasználóbarát módon szerkeszthető:
![Oldalcím és metaleírás mezők]()
![Noindex, nofollow jelölőnégyzetek]()
Mi az előnye a technikailag minőségi webhelynek?
A technikailag optimális működés megkönnyíti és élvezetessé teszi az oldalaink felfedezését és használatát a felhasználók számára. Egy gyorsan betöltődő, gördülékenyen használható, a különféle képernyőméretekhez optimálisan alkalmazkodó oldal jobb felhasználói élményt jelent.
A keresőkben való rangsorolásban is szerepet játszhat a technikai minőség. Az informatív, hasznos, egyedi tartalom elengedhetetlen ahhoz, hogy egy-egy keresőkifejezésre előkelő helyen szerepeljen egy-egy oldalunk a találati listákon. Azonban két, hasonlóan informatív és jól megírt tartalmú weboldal helyezési sorrendjében az lehet a döntő, hogy technikai téren hogyan teljesítenek. A gyorsan betöltődő, átlátható és feltérképezhető linkstruktúrájú, mobilbarát oldalnak hatalmas az előnye ilyenkor.
Mivel a technikailag keresőoptimalizált, alapjaiban minőségileg megépített, kiváló teljesítményű oldalak minőségibb felhasználói élményt nyújtanak, a hirdetési költségeik is alacsonyabbak. Egy lassan betöltődő, esetleg nem mobilbarát, zavarosan felépített oldalt hirdetni jóval költségesebb, mint egy professzionálisan kivitelezett webhely oldalait.
A technikailag minőségi megvalósítás az akadálymentes kódolásnak, webfejlesztésnek is az alapja, vagyis a technikailag keresőoptimalizált webhelyekhez többen férnek hozzá, szélesebb a potenciális közönségük. A webhelyek akadálymentességének feltételei közvetlenül vagy közvetetten a technikai és a tartalmi SEO szempontjából is a legjobb gyakorlatot jelentik.