SEO-beállítások tartalomszerkesztéskor
A tartalomkezelő rendszerek (mint amilyen a Drupal vagy a WordPress) egyik előnye, hogy a weboldalak szerkesztői, tulajdonosai a webfejlesztő segítsége nélkül is el tudják végezni a tartalomoptimalizálás során a SEO-beállításokat is, tudják szerkeszteni a keresőoptimalizálás (és akadálymentesség) szempontjából fontos elemeket:
Oldalcím
Az oldalcím a Google találati listán a nagy, kék, kattintható szöveg:

A Google nem feltétlenül azt jeleníti meg, amit megadunk oldalcímnek. Viszont az oldalcím a keresőrobotoknak is jelzés, és fontos tájékozódási pont a kiegészítő technológiát használó látogatók számára is, ezért érdemes figyelmet fordítani rá.
Az oldalcím jelenik meg a böngészőben a fülön is:

Az oldalcím a HTML kódban a <title> elem értéke. A tartalomkezelő rendszerekben a szerkesztéséhez, megírásához, átírásához azonban nem kell a HTML-hez nyúlnia a webhely tulajdonosának vagy tartalomszerkesztőjének.
A honlapjainkon minden létrehozott oldalnak van alapértelmezett oldalcíme, így biztosan egyetlen oldal sem marad kitöltött <title> nélkül. Az alapértelmezett oldalcím az adott oldal nevéből (ami fix tartalomtípusok esetén egyben az első szintű címsor – címsor 1, Heading 1, a HTML-ben a <h1> elem – is) és a honlap nevéből generálódik automatikusan, és ilyen felépítésű lesz:
Oldalcím | Honlapnév
Ez igazán kényelmes, hiszen mindig ki lesz töltve az oldalcím, sőt ha jó, leíró neve van az oldalnak, az ebből generált oldalcím is megfelelő lesz.
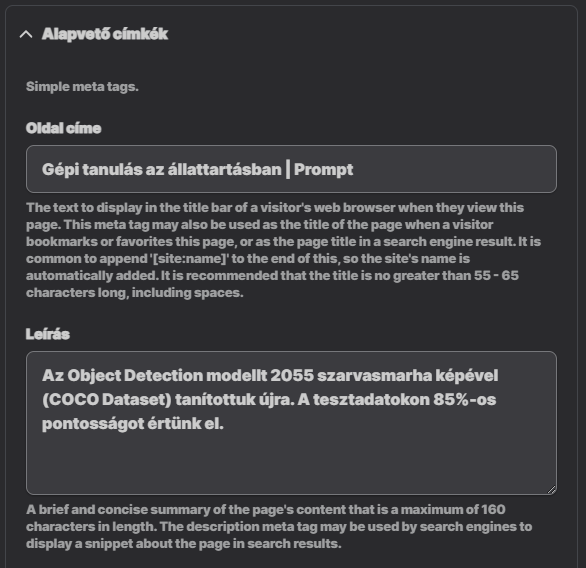
De ezt az automatikusan létrehozott oldalcímet felül is lehet írni, az adott oldal szerkesztésekor, az oldalsávban, a Metacímkék lenyílóban egy egyszerű szöveges mező kitöltésével.

Hogyan írjuk meg az oldalcímet?
Az oldalcímnek, csakúgy, mint a címsor 1-nek, röviden és tömören azt kell leírnia, hogy miről szól az adott oldal. Ha ezt követjük, akkor a kulcsszavak is biztosan benne lesznek.
Az oldalcímet érdemes 50 és 70 karakter közötti hosszúságúra belőni, hogy biztosan kiférjen a találati listán (ne legyen levágva a vége).
Az oldalcím kinézete tesztelhető a Spotibo praktikus eszközével.
URL-ek
A jól olvasható, jól formázott, értelmes URL-ek már az oldal meglátogatása előtt elárulják a felhasználóknak, hogy miről szól az adott oldal, hogy az az oldal hol helyezkedik el a website szerkezetében, és akkor is sokat segítenek, ha egy másik webhelyről úgy linkelnek a webhelyünkre, hogy pusztán az URL-t jelenítik meg.
A webhely kezelőinek is megkönnyíti az életét, ha az URL-ek alapján pontosan azonosítani tudják, melyik oldalról van szó.
A tartalomkezelőkben általában automatikusan generálódik egy URL (pontosabban URL alias, útvonal, path – az URL domainnév utáni része), például abból, ahogyan az adott oldalt elnevezzük. Ha ezt az automatikusan generált útvonalat a tartalom szerkesztője valami miatt nem találja megfelelőnek, akkor felülírhatja.
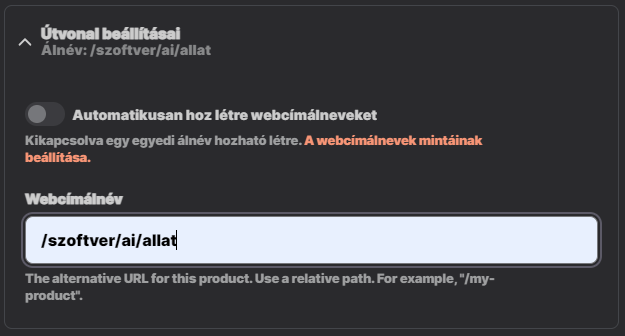
A mi webhelyeinken az oldal szerkesztésekor, a jobb oldali oldalsávban található egy Webcímálnév lenyíló. Ha felül szeretnénk írni az automatikusan létrehozott útvonalat, akkor ki kell kapcsolni az automatikus webcímálnév létrehozását, majd a Webcímálnév mezőbe be kell írni az új útvonalat:

(Nálunk ilyenkor a régiről a módosított címre automatikusan létrejön az átirányítás.)
Mire ügyeljünk az URL útvonal létrehozásakor?
Jó, ha az útvonal a lehető legrövidebb, és tartalmazza a fő kulcsszót. Ez nemcsak a koherenciát növeli, de könnyen megjegyezhető is lesz, és ha megosztják valahol az oldal linkjét, akkor az URL-ből tudni lehet majd, miről szól az oldal.
Az útvonalban ne legyenek olyan szekciók, amelyekhez nem tartozik oldal. Például csak akkor állítsunk be /termekek/cipo URL aliast a „Cipő” termék oldalának, ha van „Termékek” gyűjtőoldalunk. Ellenkező esetben a felhasználó ha visszatörli a /cipo részt, és megpróbálja meglátogatni a /termekek oldalt, 404-es hibát kap.
Ha lefordított tartalomról van szó, és magát az oldal nevét (amelyből automatikusan generálódik az alias) nem fordítjuk le (hiszen ez úgysem látszik a felhasználónál), gondoskodjunk róla, hogy az útvonal is le legyen fordítva.
Oldaltérkép
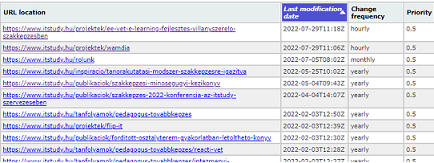
Az XML oldaltérkép egy olyan fájl, amin fel vannak sorolva a legfontosabb oldalak linkjei, különféle adatokkal együtt (pl. utolsó frissítés, frissítési gyakoriság). Az XML oldaltérkép általában a domain.hu/sitemap.xml címen érhető el, és valahogy így fest:

Az XML oldaltérkép a különösen nagy (több ezer oldalt tartalmazó), és/vagy mély linkszerkezetű, és/vagy gyakran bővített, frissített tartalmú, és/vagy árvaoldalakat (semelyik oldalról sem linkelt oldalakat) tartalmazó website-ok esetén a legfontosabb, de egyéb esetekben sem árt.
A tartalomkezelő rendszerekben könnyű létrehozni, szerkeszteni, optimalizálni az XML oldaltérképet, és érdemes a Google Search Console-ba is feltölteni.
A webhelyeinket egy működő XML oldaltérképpel adjuk át, amelynek az alapbeállítását is elvégezzük. Az alapértelmezett beállítású oldaltérképen minden oldal szerepelni fog (a további optimalizálásában is tudunk segíteni), és automatikusan frissül, azaz minden, újonnan hozzáadott oldal fel fog kerülni rá.
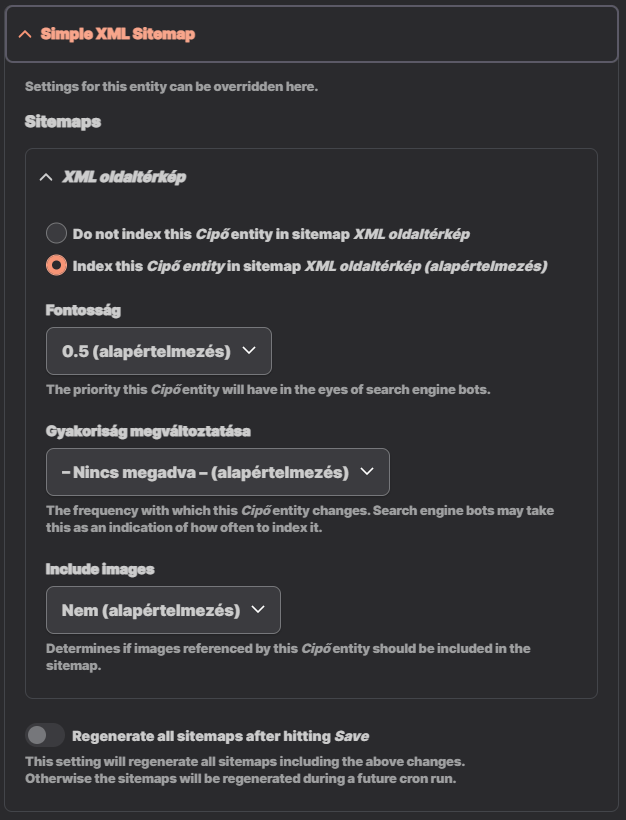
Az alapbeállítást szabadon felülbírálhatják és módosíthatják a website kezelői az egyes oldalak szerkesztőfelületén, az oldalsávban található XML sitemap lenyílóban:

Minden oldal szerkesztésekor, az oldalsávban ellenőrizhető, hogy az adott oldal megjelenik-e az XML sitemapen. Ha az adott oldalt a webhely tulajdonosa nem találja jó minőségű céloldalnak, ezt jelezheti a keresőrobotoknak is úgy, hogy egy egyszerű lenyíló lista segítségével kizárja az oldaltérképről.
A sitemap.xml fájl hozzájárulhat ahhoz is, hogy gyorsabban feltérképezzék és indexeljék az oldalainkat a robotok.
Az utolsó frissítés címke fontos igazán az URL melletti oszlopok közül – a Google ezt használja ténylegesen. A „változtatás gyakorisága” és a „fontosság” oszlopoknak gyakorlatilag nincs jelentőségük.
A HTML oldaltérkép inkább a felhasználóknak szól: ez egy olyan oldal a honlapon, ahol az összes aloldal linkje megtalálható, általában vizuálisan, az elrendezéssel, pl. többszintű felsorolásos formával is segítve a szerkezet áttekintését.
Az XML oldaltérkép optimalizálása
A legfontosabb pontok:
- Ne tegyünk az XML oldaltérképre rossz minőségű (nagyon kevés tartalmú, duplikált) vagy nem fontos oldalakat – ezeket inkább zárjuk ki róla. Azok kerüljenek rá, amelyeket a leginkább fel szeretnénk térképeztetni.
- Csak a kanonikus URL-eket szerepeltessük rajta (ezekről bővebben az URL-ekről szóló oldalunkon írunk). Ne kerüljön rá pl. paraméteres URL, átirányított URL.
- A website fő témájához nem szorosan kapcsolódó, hanem kiegészítő funkciójú oldalakat se tegyük rá, pl. a bejelentkező oldalét, a felhasználási feltételek, a kapcsolat oldalét stb.
- Az XML oldaltérképen szereplő URL-ekben a ténylegesen használt protokoll szerint legyen http vagy https előtag, és aszerint legyen www-s vagy anélküli URL, ahogyan az ténylegesen megjelenik a címsávban.
Átirányítások
A webhelyeken időnként érdemes ellenőrizni (pl. a Screaming Frog-féle SEO Spider nevű eszközzel), hogy nincsenek-e törött linkek, vagyis olyan linkek, amelyek nemlétező oldalakra mutatnak. Mivel ezek érthetően rontják a felhasználói élményt, ezért, különösen nagy mennyiségben, hatással lehetnek a helyezésekre is.
Törött linkekhez vezethet, ha egy oldalt megszüntetünk, vagy valamilyen okból muszáj megváltoztatnunk az URL-jét. Az első esetben nem feltétlenül, de általában indokolt egy másik oldalra való átirányítás, az utóbbi esetben pedig feltétlenül javasolt.
A honlapjainkon az URL megváltoztatásával automatikusan létrejön az átirányítás az új URL-re. Vagyis ha megváltoztatja a webhely kezelője egy oldal URL-jét, akkor azok a látogatók, akik a régi URL-t kísérlik meg felkeresni, automatikusan az új URL-en landolnak.
A megszűnő oldalak esetében is könnyen beállítható helyettesítő oldal, ha indokoltnak és értelemszerűnek látja a webhely szerkesztője. A Webcím-átirányítás hozzáadása gombra kattintva hozzáadhatja a megszűnt URL-t egy másik oldalhoz, amelyre terelni szeretné a régi URL felkeresését megkísérlő látogatókat.

Átirányítási tudnivalók
Az URL-eket nem célszerű gyakran változtatni. Sőt, ha csak lehetséges, kerüljük a weboldalak elérési címének változtatását.
Ha viszont változtatunk, gondoskodjunk az átirányítás beállításáról. Ugyanis ha ezt elmulasztjuk, akkor amíg a Google indexében nem frissülnek az oldal adatai, a találati listában az adott oldalra kattintva 404-es oldalra jut majd a látogató, és ez hosszútávon ártani fog a teljesítménynek, a rangsorolásunknak. A látogatók által lementett (pl. könyvjelzőbe tett) vagy másoknak elküldött linkek pedig átirányítás híján örökre 404-es oldalra fogják vinni azt, aki rájuk kattint.
A végleges költöztetésekkor 301-es átirányítást állítsunk be. Előfordulhat, hogy egy URL-t meglátogatókat csak ideiglenesen szeretnénk egy másik oldalra küldeni: erre az ideiglenes, 302-es átirányítás szolgál.
Ügyeljünk rá, hogy ha a cél-URL-nek több változata is lehetséges, akkor a kanonikus URL-re, az XML webhelytérképen is szereplő URL-változatra irányítsunk át.
Az átirányításokat időnként érdemes átnézni (pl. a Drupal admin felületén az Átirányítások menüpontban vagy akár a SEO Spiderrel), és ellenőrizni, nincsenek-e átirányítási láncok (ahelyett, hogy A cím D címre irányítana át, A cím átirányít B címre, B cím továbbirányít C címre, C cím pedig D címre), mert ezek nem túl hatékonyak, nem túl gazdaságosak, és rontják a teljesítményt.
A körkörös átirányítási láncok, amelyekben az átirányítási lánc vége a kiinduló URL (A → B → C → A), pedig hibát dobnak; sem a felhasználók, sem a keresőrobotok nem férnek hozzá a körkörösen átirányított címen levő tartalmakhoz. Ezért ezeket az átirányítási köröket (redirect loop) még fontosabb javítani.
Noindex, nofollow
A noindex címkével azt jelezhetjük a robotok számára, hogy egy oldalt nem szeretnénk megjeleníteni a találati listán. A nofollow címkével pedig azt az utasítást adhatjuk nekik, hogy az adott oldalon ne kövessék a linkeket a feltérképezés során.
Webhelyeinken egyszerű jelölőnégyzetekkel szintén a Metacímkék lenyílóban állíthatjuk be a noindex és a nofollow meta robots címkéket:

Open Graph
Ugyancsak a Metacímkék részben adhatjuk meg az Open Graph metacímkéket, vagyis azt, hogy hogyan szeretnénk megjeleníteni az oldalt a Facebookon és a Twitteren posztként megosztva. Meghatározhatunk például egy alternatív honlapnevet, oldalcímet, leírást, és azt is megadhatjuk, melyik képet szeretnénk a poszthoz megjeleníteni.