A menü fajtái, szerepe, dizájn-, funkcionalitási és SEO szempontjai

A webhelyeken linkekkel és keresőmezővel lehet navigálni, azaz eljutni a webhely egyik oldaláról egy másikra. A menü a linkekkel való navigáció egyik formája.
Mi a menü?
A menü olyan, kontextusból kiemelt linkek listája, amelyek rögzített pozícióban, állandó helyen találhatók minden oldalon vagy az oldalak egy bizonyos csoportján.
A menü arra szolgál, hogy a látogatók egy kattintással elérjenek bizonyos oldalakat.
Főmenü
A főmenü – elsődleges navigáció, fő navigáció – a webhely legfontosabb oldalait linkelő, globális, azaz minden oldalról elérhető, állandó menü, ami jellemzően az oldalak felső részén található.
A főmenü szerepe
A főmenü nemcsak a webhelyen belüli tájékozódást szolgálja, hanem általános képet is ad a látogatóknak arról, hogy miről szól a webhely, mi a célja, funkciója.
A főmenü elhelyezkedése az oldalon
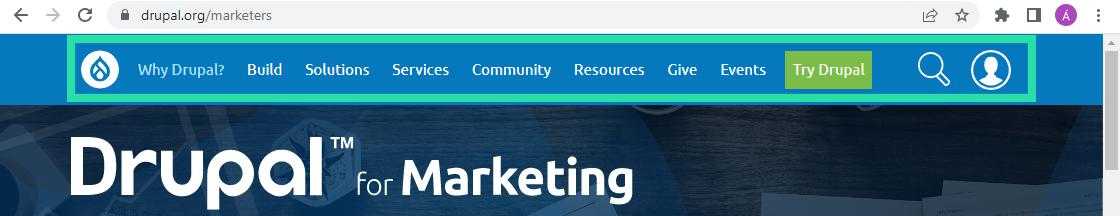
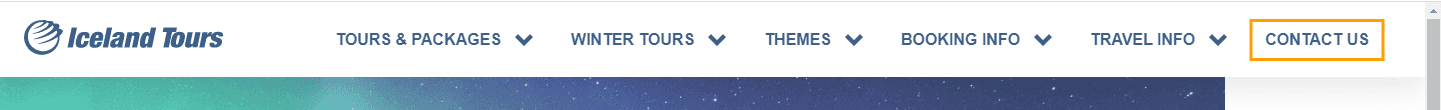
A főmenü tipikusan vízszintes elrendezésű, és a weboldalak fejléc részében található; leggyakrabban az oldal legtetején, a bannerkép felett, ritkábban a bannerkép alatt.

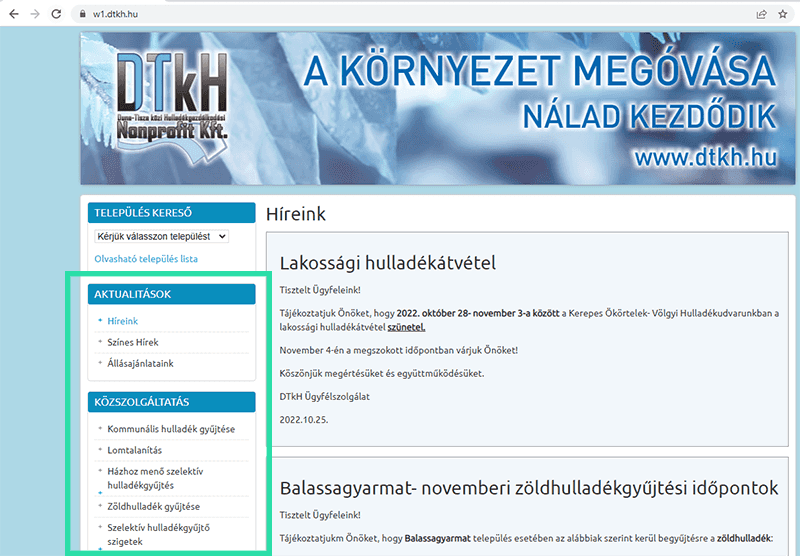
Régebben a bal oldalsávban elhelyezett, függőleges pozíciójú főmenü legalább ilyen általános volt. Ma már ritkább, de azért előfordul.

A főmenüt manapság mindenképp az oldal tetejére érdemes tenni, mert ez a pozíció a legtermészetesebb a felhasználók számára.
Mit tegyünk a főmenübe?
A főmenüből a webhely legfontosabb oldalaira linkeljünk.
Ezek általában stratégiailag fontos oldalak: fő tartalmi csomópontok (pl. fő termékcsoportoldalak, fő blog-kategóriaoldalak stb.), vagy olyan oldalak, amelyekre a leginkább terelni szeretnénk a látogatókat (pl. a szolgáltatások oldalai).
Ahhoz, hogy egyértelműen tudjuk, hogy minek kell a főmenüben lennie, elengedhetetlen, hogy az információarchitektúra logikus legyen, azaz a webhely szerkezete logikusan és felhasználóbarát módon legyen felépítve.
A felhasználók az első és az utolsó főmenüpontot nézik meg leggyakrabban, ezért a fontosak közül is a legfontosabb linkek kerüljenek ide.
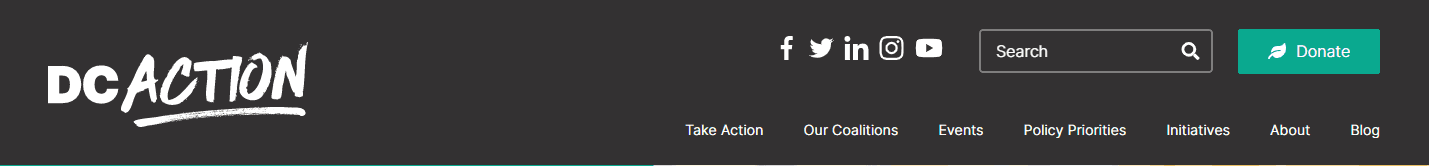
CTA a főmenüben
Érdemes a főmenübe tenni egy CTA-t, azaz olyan, vizuálisan kiemelt, feltűnő linket (gombot), amely arra az oldalra mutat, ahol szeretnénk, hogy a látogató végrehajtson valamilyen cselekvést, mielőtt elhagyja az oldalt (konverzió). Ilyen cselekvés lehet például az üzenetküldés, a hírlevél-feliratkozás, az időpontfoglalás.
A CTA tipikusan az utolsó elem a főmenü sorában. A CTA a megformázásával kitűnik a környezetéből, a legfeltűnőbb elem, hogy odavonzza a tekintetet. És ha a főmenü ragadós (sticky) is, akkor ráadásul mindig látható.


Mindez azért jó, mert ha már eljutottunk odáig, hogy a látogató végre akarja hajtani az általunk óhajtott cselekvést, akkor véletlenül sem akadályozhatja meg ebben az, hogy nem találja meg rá a lehetőséget.
Hány menüpont legyen a főmenüben?
6-7 menüpontnál többet általában nem célszerű a főmenübe tenni.
Ha ennél többet teszünk bele, azzal nem segítjük a felhasználót – épp ellenkezőleg. Ugyanis minél több opciót kínálunk fel, amelyek közül választhat, annál inkább megnövekszik a döntéshez szükséges idő, vagyis annál nagyobb erőfeszítést kíván tőle a webhely használata. És bár másodpercekről van szó, mégis nagyobb a valószínűsége, hogy ha erőfeszítést kell tennie, hogy megtalálja, aminek egyértelműen ott kellene lennie, akkor inkább feladja és távozik.
Mindebből következik, hogy semmiképp sem célszerű arra törekedni, hogy minden vagy a legtöbb oldalt belinkeljük a főmenübe.
A főmenü szerepe a keresőoptimalizálásban
SEO szempontból is van jelentősége annak, hogy mely oldalakra linkelünk a főmenüből. Azzal, hogy a főoldalról egy kattintással elérhetővé teszünk bizonyos oldalakat, illetve – mivel a főmenü minden oldalon ott van – ezek az oldalak minden oldalról kapnak bejövő linket, a keresőrobotoknak is jelezzük, hogy ezek a legfontosabb oldalaink.
Egy- vagy többszintű menü
A főmenü lehet egyszintű. Ilyenkor csak a kategóriaoldalakat vagy más tartalmi csomópontokat linkeljük be, ahonnan a látogató majd tovább tud navigálni a tartalomban.
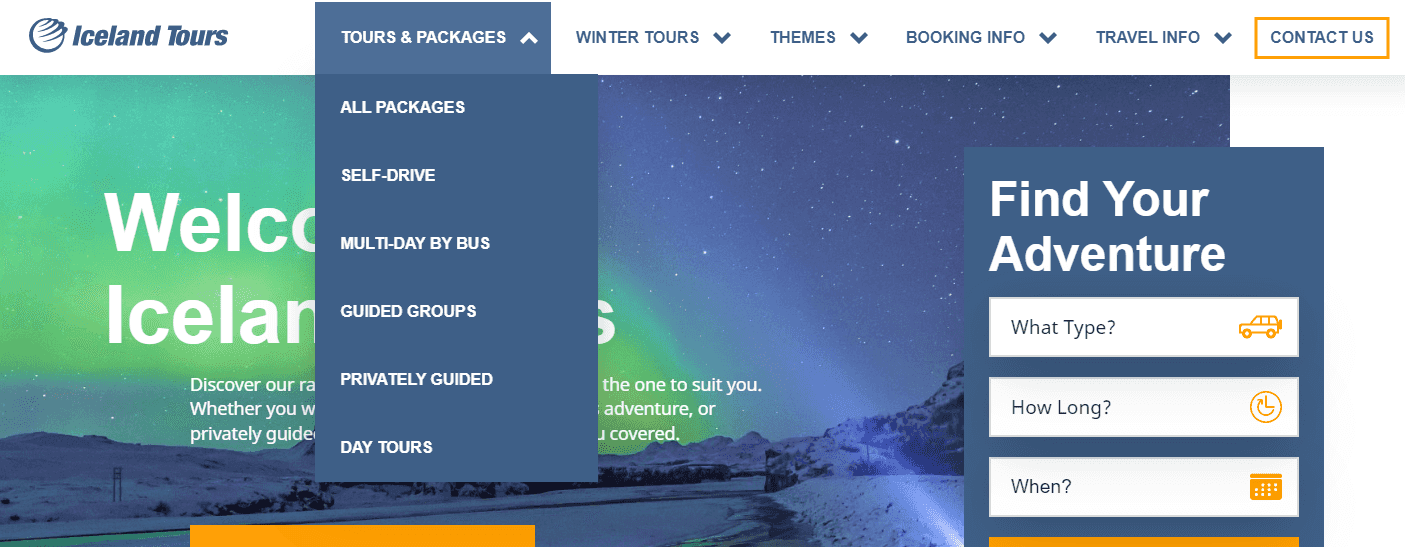
A főmenü lehet többszintű is: a főmenüpontot lenyithatjuk, és így megjeleníthetjük az alatta levő almenüpontokat, amelyek alkategóriákra vagy aloldalakra mutatnak. Így a látogató közvetlenül a menüből eljuthat mind a kategória-, mind az aloldalakra vagy alkategória-oldalakra.
Úgy is lehet többszintű a menü, hogy a főmenüpontok csupán a menüpontok kategorizálására szolgálnak, ők maguk nem linkek. Ilyenkor rájuk kattintva (vagy a kurzort föléjük mozgatva) nem jutunk másik oldalra, csak kinyílnak, és láthatóvá válnak alattuk az almenüpontok, amelyek már linkek.
Hány szint legyen a főmenüben?
Azt javasoljuk, hogy legfeljebb 2 szint legyen a főmenüben: a főmenüpontok és egy szintig almenüpontok.

Igen ritkán szükség lehet 3 szintre. Ilyenkor a 3. szintű menüpontok oldalra nyílnak ki (fly-out menü).

Ha úgy érezzük, hogy 3-nál több szintre van szükségünk, akkor érdemes átgondolnunki, hogy a webhely felépítése, az információarchitektúra, a belső linkszerkezet logikus, észszerű és célszerű-e.
Következetes főmenüműködés
A felhasználói élmény szempontjából fontos, hogy mint minden más a webhelyen, a főmenü is következetesen legyen felépítve, és következetesen működjön.
Ha például egy lenyitható főmenüpont link egy oldalra, akkor ideális, ha az összes lenyitható főmenüpont link, nincs köztük olyan, amely csupán arra szolgál, hogy az almenüpontokat kategorizálja (kinyitja).
Ugyanígy, ha az egyik menüpont alatt meg vannak jelenítve almenüpontokként a linkelt oldalhoz tartozó aloldalak, akkor jó, ha minden főmenüpont alatt meg vannak jelenítve az aloldalak.
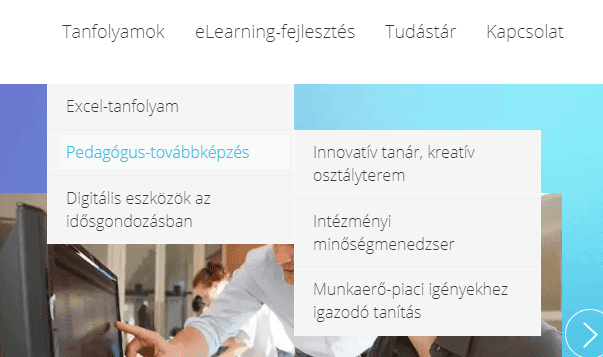
Ha pedig almenüpontként megjelenítünk aloldalakat, akkor az összes aloldalt jelenítsük meg – ellenkező esetben a látogató azt fogja gondolni, hogy csupán annyi aloldal tartozik egy oldalhoz, amennyi a menüben van.
(Ha például van 8 tanfolyamunk, akkor ne csupán a 4, mondjuk, legnépszerűbbet jelenítsünk meg a Tanfolyamok főmenüpont alatt almenüpontként. Ugyanis ha így teszünk, akkor joggal fogjal azt feltételezni a látogató, hogy csak 4 tanfolyamunk van, és nem fog tovább ásni a webhelyen, hogy hátha talál még valahol többet. Ilyenkor jelenítsük meg almenüpontként mind a 8-at, vagy ne jelenítsünk meg egyet se, ne legyen itt almenüpont, hanem a Tanfolyamok főmenüpont linkeljen a tanfolyamok gyűjtőoldalára, ahol mind megtalálható.)
A főmenü dizájnja
A főmenüt a legjobb az oldal tetején elhelyezni, mert:
- a látogatók elsősorban itt számítanak rá, itt fogják először keresni,
- itt azonnal látható, amint az oldalra érkezik a felhasználó, nem kell legörgetnie érte.
Mobilon a hamburgermenü a célszerű, de desktop nézetben ne használjunk hamburgermenüt: ne spóroljuk meg azt a keskeny sávot, amit a kibontott főmenü elfoglal. Lehetőleg ne kényszerítsük arra a látogatót, hogy desktopon is külön kattintania kelljen, valahányszor rá akar nézni az elsődleges navigációra.
Ügyeljünk rá, hogy legyen elég kontraszt a menüpontok és a háttér között, illetve úgy általában legyen egyértelműen azonosítható, hogy melyik elem a főmenü az oldalon.
Nagy képernyőn ne legyen pici, jelentéktelen és alig olvasható a főmenü. Fontos, hogy a menüpontok kényelmesen kattinthatók, megérinthetők legyenek.
Praktikus, ha a főmenü „ragad” a képernyő felső széléhez (sticky), vagyis ha legörget a felhasználó az oldalon, akkor is látható marad.
Az almenüpontokat is tartalmazó főmenüpontok mellett is szokás valamilyen jelzést használni (pl. lefelé mutató nyilat: ⌵). Akadálymentes weboldalakon ez a szimbólum külön fókuszálható, ha maga a főmenüpont is link (ha a főmenüpont maga nem link, pusztán az almenüpont összefoglalására szolgál, akkor erre nincs szükség).
Hasznos lehet az is, ha a menüben valamilyen grafikai megoldással (pl. más színárnyalatú menüpontháttérrel, aláhúzással, vastagabb betűkkel stb.) jelezve van, hogy a látogató épp melyik oldalon vagy melyik szekcióban jár.
Mobilbarát főmenü: hamburgermenü
A 2010-es évek elején terjedt el, és mára abszolút megszokottá vált a felhasználók körében, hogy mobileszközökön (kisebb képernyőkön) meglátogatva webhelyeket, a főmenüt a három vízszintes vonalat ábrázoló gombbal, azaz ezzel az ikonnal: ☰ nyithatják meg. Ez a hamburgermenü, amely kinyitva akár teljes képernyő szélességben-magasságban kilistázza a menüpontokat, becsukni pedig általában a szokásos iksz (×) gombbal lehet.
Ami fontos, hogy a menü mobilos verziója pontosan ugyanazokat a menüpontokat tartalmazza, mint a desktop verzió.
Tegyünk-e külön „Főoldal” linket a főmenübe?
Nem szükséges, sőt felesleges a külön, betűkkel kiírt „Főoldal” főmenüpont: a felhasználók számára ma már nemcsak szokványos, természetes, de elvárt működés, hogy a webhely logója a főmenüben egyben a főoldalra mutató link is.
Mi a megamenü?
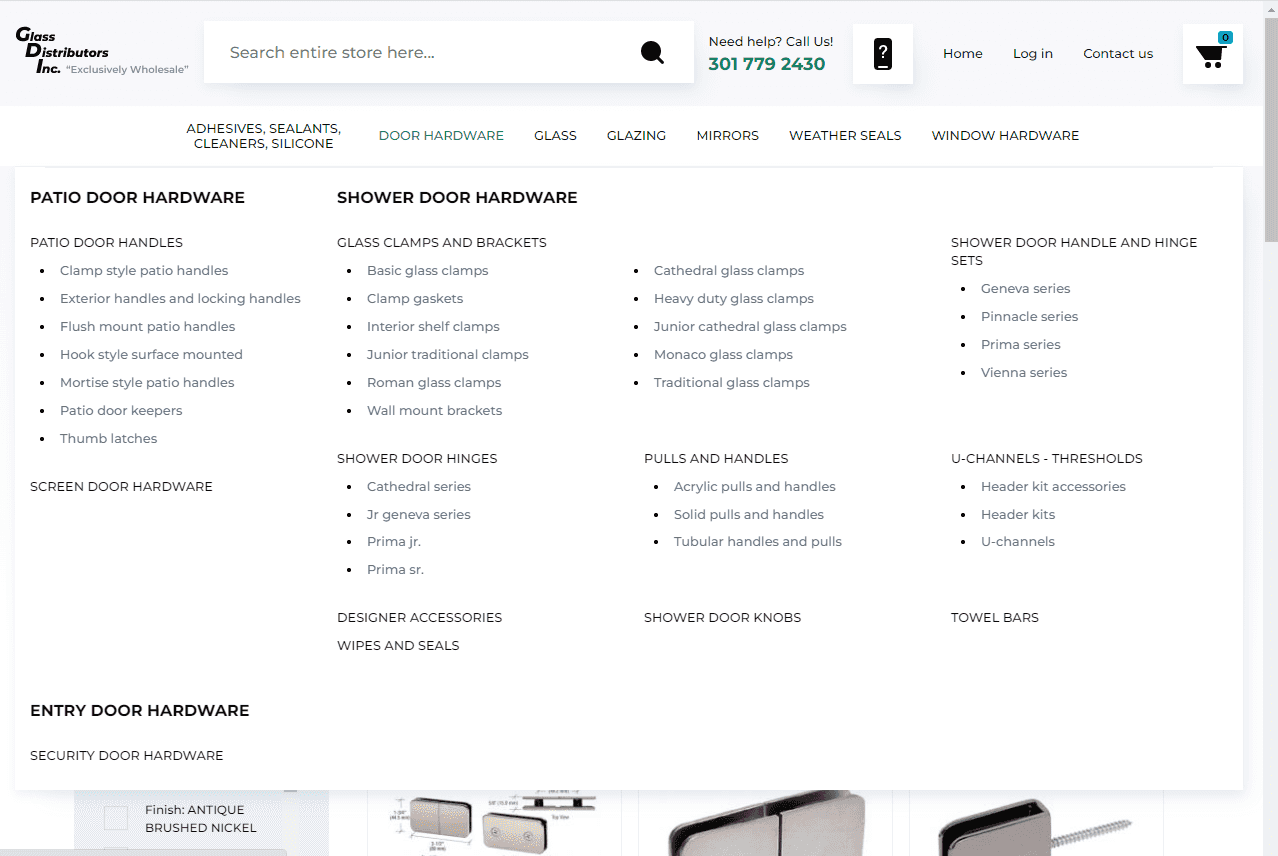
Főleg webshopokban találkozhatunk olyan menüvel, amelyben a főmenüpontok sok-sok almenüpontot rejtenek, és ezek nem egy, hanem két vagy több oszlopban, csoportokba rendezve vannak megjelenítve. A megamenüben kép is előfordul.
A megamenü igen praktikus megoldás lehet sok kategória és alkategória, termék- és szolgáltatáscsoport esetén, mert görgetés nélkül, egyben és a csoportosíthatóság miatt könnyen áttekinthető formában látható benne a teljes szolgáltatás- vagy termékpaletta.

Azonban a megamenünek körültekintően elkészített UX dizájnt és fejlesztést igényel a felhasználóbarát és akadálymentes kivitelezése.
Másodlagos menü (másodlagos főmenüsáv)
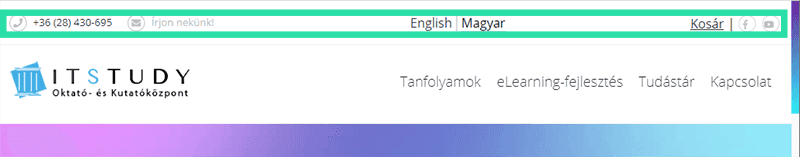
Sok webhelyen láthatunk olyan megoldást, hogy a főmenüsáv felett van egy vizuálisan kevésbé hangsúlyos, vékonyabb (kisebb magasságú) navigációs sáv is.
Ebben a sávban általában a főmenüsávban linkelt oldalakhoz képest másodlagos, mégis fontos elemeket szoktak elhelyezni, amelyek jó, ha szem előtt vannak. Ilyen elem lehet a webhely céljától függően például a nyelvválasztó, a kattintható telefonszám, a bejelentkezés link, a „Rólunk” link, a „Blog” link, de lehet itt akár a keresőmező stb. is.

Helyi menü az oldalsávban
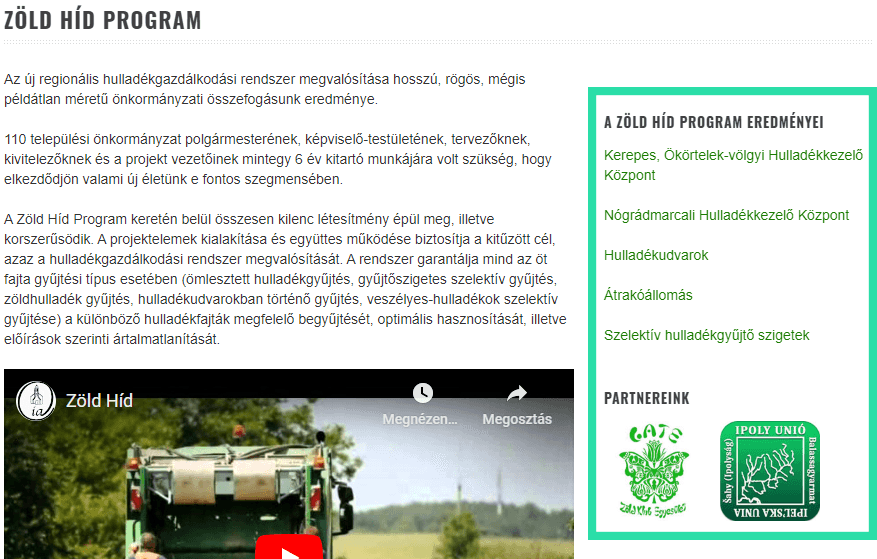
Van olyan menü is, amely nem globális, tehát nem minden egyes oldalon jelenik meg fix helyen, hanem csak egy bizonyos oldalcsoportban. Így lehet navigálni például egy projekthez kapcsolódó oldalak között a Zöld Híd Társulás oldalán.

Footer menü
A footerben is találkozhatunk menüvel. A footer is ott van a webhely minden oldalán, így ez is globális elem, vagyis a footerlinkek is minden oldalról elérhetők.
Előfordul, hogy a főmenü van megjelenítve a footerben, kibontva. A linkeknek ez a duplikálása azonban felesleges.
A footer menübe – csakúgy, mint a másodlagos menübe – olyan oldalakra mutató linkeket érdemes tenni, amelyek hasznosak ugyan, de a webhellyel elérni kívánt célunkat nem közvetlenül szolgálják (pl. „Rólunk” oldal), nem „bevételszerző” oldalak.
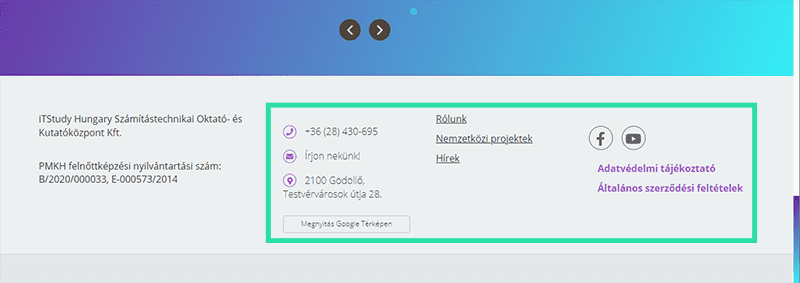
Az alábbi kép egy e-learning szolgáltató webhely footerét ábrázolja. A cég részt vesz nemzetközi K+F projektekben is. Ezeknek a projekteknek a gyűjtőoldallinkje például a footer menüben kapott helyet, mert a tipikus látogató a szolgáltatásokat keresi, számára ez nem fontos információ, a cégnek mégis fontos, a profiljához tartozó tevékenység a kutatás-fejlesztés:

Az ászf, az adatvédelmi tájékoztató linkje, a szállítási feltételek tipikusan a footerben szoktak lenni, ezért ezeket is itt keresik a látogatók, ha szükségük van rá. Szintén a footer a tipikus lelőhelye a közösségimédia-linkeknek és a HTML oldaltérképnek (ha van).
Összefoglalva
- A főmenübe a stratégiailag legfontosabb oldalak kerüljenek,
- adjunk hozzá CTA-t,
- lehetőleg ne legyen 6-7-nél több főmenüpont,
- a főmenü lehetőleg ne legyen 2 szintnél mélyebb,
- a főoldalnak nem kell külön menüpont, elég, ha a webhely logója a főoldalra mutat,
- legyen egyértelműen azonosítható, hogy melyik a főmenü,
- a menüpontok legyenek mobilon elég szélesek a pontos érintéshez,
- a mobilos főmenü (hamburgermenü) ugyanazokat a menüpontokat tartalmazza, mint a desktop verzió,
- a footermenübe (illetve a másodlagos főmenüsávba) tegyük a főmenüben nem megjelenített, stratégiailag kevésbé fontos linkeket, amelyek azért (bizonyos közönségnek) hasznosak lehetnek.