Technical SEO and SEO Settings on Our Websites
There are three areas of SEO:
- content optimization, i.e. creating and editing content (on-page SEO),
- promoting the website through link building or other channels (off-page SEO) and
- technical SEO.
Good content is the most important search engine ranking factor, but the technical quality of your site can also be crucial. Technically search-optimized sites also have lower advertising costs.
Our customers don't have to worry about technical SEO: we build our websites from the ground up to be in line with technical SEO principles, so there will be no technical barriers to good rankings. We also install all SEO modules that allow for technical and on-page SEO settings to make it easy for website owners and managers to adjust the details as needed and to optimize content.
I want a technically optimized website!
What is technical SEO?
Technical SEO, or technical search engine optimization, refers to the technical adjustments, refinements and improvements of our websites and web pages.
The goals are:
- to make the site easily crawlable and interpretable for robots, and, of course, to allow our pages to appear in search engines,
- to make it easier and more enjoyable for visitors to discover and use our sites.
Informative, useful, unique content is the most important factor for a site to rank highly in search results for a particular search term.
However, the ranking order of two websites with similarly informative and well-written content may be determined by how they perform in the other two aspects.
Sites that are built to a high technical standard have a better chance of ranking high in the search results, and their advertising costs are lower as well.
It is much more costly to advertise a slow-loading, not responsive, cluttered site than a professionally developed one.
Technical SEO and Optimization Settings on Our Drupal Websites
Page Load Speed
Page load speed has a huge impact on user experience. The recommendation has long been to keep load times under 3 seconds.
According to a 2017 research conducted by Google, increasing the load time from 1 second to 3 seconds increases the bounce rate by 32%!
Core Web Vitals that were added to Google's ranking factors in 2020 made it clear which page speed metrics we should be looking out for.
Google's PageSpeed Insights allows you to check web vital values on desktop and mobile by entering a URL, and the tool provides a list of what can be done to improve your scores. If we have enough data, we can also check how our pages are performing in Google Search Console (under the User Experience > Core Web Vitals tab).
During development, we make sure the code is optimized so that there's nothing redundant in it, and if the live site is hosted on our server, we have even more control over the performance of the website.
Semantic HTML
While the structure, hierarchy and meaning of web pages can be clear and intuitive to human visitors without seeing the code itself, HTML tags make it easier for machines to understand it. Semantic HTML is also a must for accessible websites!
HTML tags tell machines whether a piece of text is an H1-H6 heading, a paragraph or a caption, or whether a page element's function is navigation, part of the footer or the main content, or loosely related, supplementary information.
Using the proper HTML5 tags for parts of your pages will help search engines and screen readers understand the page layout.
By using the right HTML tags, we help machines understand what the topic of a page is, which elements are the most relevant and important, and how each element relates to the others.
What is usually easy to fix without coding knowledge is the heading structure. Make sure that the main heading of the content is <h1> (Heading 1), and the subheadings follow each other in the right order, structuring the text logically, i.e. H1 is followed by H2s; if the content below H2s needs to be structured into further subheadings, they should be H3s, etc.
With the WYSIWYG content editor used on our websites it is as easy as it is in a text editor:

Crawlability and Indexing Status
We build our websites in a way that robots can easily crawl all the links, and we also set up an XML sitemap to help pages be indexed as quickly as possible.
A basic robots.txt file will also be available at domain.hu/robots.txt, and when launching the site, we make sure that crawling is allowed in this file. The robots.txt file will be modified and extended at any time upon request, according to the needs of the website owners.
You can check the indexing status in Google Search Console, on the Index > Coverage tab, or just run a Google search for site:domain.hu (where the domain.hu part is replaced by your own domain name).
To check if your website’s links are fully crawlable, you can use Screaming Frog's SEO Spider tool — the free version allows you to crawl up to 500 URLs. Among other things, you can see how many links are pointing to and from which pages, with what link text; detect broken links (pointing to non-existent pages) and redirects; see the Heading1s and Heading2s, page titles, meta descriptions, etc. for each page in a single report. The paid version has a lot of advanced configuration options, from selecting the type of bot to setting up javascript rendering.
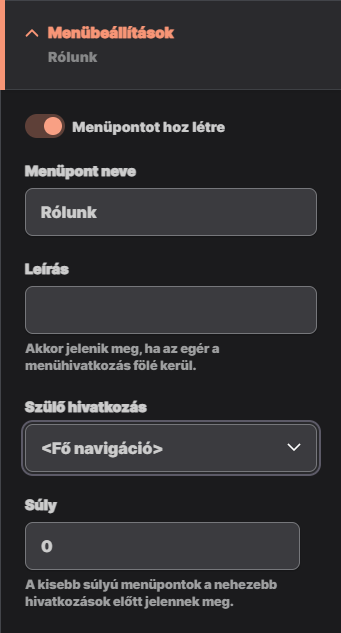
Navigation makes it easier for human visitors to discover the sections of the site, so it is important that site administrators are free to edit and optimize the menu. On our websites, you can simply add any page to the menu, either as a main menu item or as a sub-menu item. Just tick the 'Provide a menu link' checkbox/toggle button, enter the name of the menu item and, if it is intended to be a sub-menu item of an existing menu item, select the parent item.

Readable and Meaningful URLs
Readable, well-formed, meaningful URLs tell users what a page is about before they even visit it, where it is in the structure of the website, and they can also be informative if you link to your site from another site by simply displaying the URL.
On our websites, the URL of the pages (more precisely, the part of the URL after the domain name, i. e. the "slug") is automatically generated from the page name
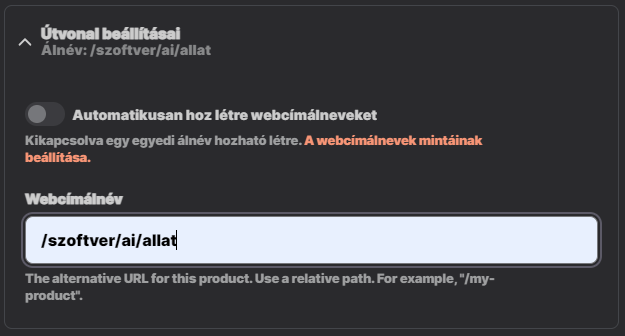
If, for some reason, you don't think this automatically generated URL is optimal, you can change it when editing the page, in the URL alias drop-down in the right sidebar.
Simply turn off “Generate automatic URL alias”, then enter the part of the URL after the domain name in the URL alias field:

Canonical URLs
The canonical URL of a page is the address of the primary version of that page, and what you want search engines to consider for that page.
In most cases, the canonical URL is the same as the URL displayed in the address bar. However, sometimes there are multiple versions of the same content with different URL variations. For example, in a webshop, when sorting the product list by price, usually there is a parameter attached to the URL displayed, e.g. www.domain.hu/shoes/women?sort=price_asc. The content of this page is essentially the same as www.domain.hu/shoes/women, only the order of the items is different. In this case, the canonical URL can be used to indicate which version of the content is the default one that we want to be crawled and show up in search results, and to avoid these versions being seen as duplicate content.
When building a website, we always ensure that the pages are properly managed in terms of canonical URLs.
Redirects
From time to time, it is worth checking websites for broken links (using a tool like Screaming Frog’s SEO Spider), i.e. links that point to non-existent pages. Broken links hurt user experience, they can also affect rankings, especially if there are a lot of them.
If a page is deleted, or if for some reason you absolutely have to change its URL, all the links pointing to these pages will be broken. In the former case, redirecting to another page is not necessarily but usually justified, and in the latter case it is a must.
On our websites, changing the URL automatically creates a redirect to the new URL. That is, if the site administrator changes the URL of a page, visitors who try to visit the old URL will automatically land on the new URL.
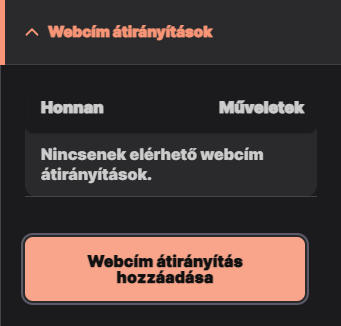
For pages that are being deleted, you can easily set up a redirect if you see fit and it makes sense. Just click on Add URL Redirect on the page to which you want to redirect traffic from the deleted page, and enter the old URL.

XML and HTML Sitemaps
Our websites are delivered with a fully functional XML sitemap with basic configuration. The XML sitemap will be available at domain.hu/sitemap.xml.
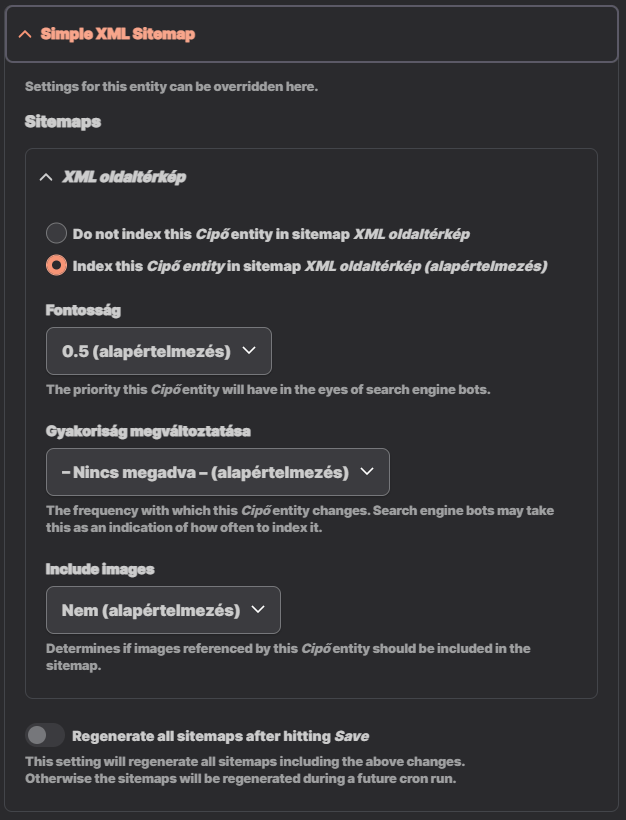
The default XML sitemap will include all pages (we can also help you optimize it further) and will be updated automatically, so any newly added pages will be included. The default configuration can be freely overridden and modified by the site administrators in Edit mode, in the XML sitemap drop-down in the sidebar.

In Edit mode, you can check in the sidebar whether the page is included in the XML sitemap. If you don’t think a page is a good quality landing page, you can indicate this to search engines by excluding it from the sitemap using a simple drop-down list. The sitemap.xml file can also help your pages to be crawled and indexed faster.
An XML sitemap is particularly important for large websites (with thousands of pages) and/or those with deep link structures and/or frequently updated with new content, updated content and/or lots of orphan pages (pages not linked from any other page), but it never hurts to have an XML sitemap. It is also worth submitting the XML sitemap to Google Search Console.
An HTML sitemap is for the user rather than for robots: it is a page on a website where all the page links are listed, usually visually formatted, e.g. in a tiered list format to make the structure easier to see.
Hreflang Attribute
If the same content is available in multiple languages on the site, the hreflang HTML attribute can be used to indicate to Google in which languages the content exists, which pages are translations of which other pages.
The hreflang attribute is automatically included in the code of the language version pages of our multilingual websites
You can see this, if you right-click on the page, select "View page source", then search for "hreflang". For example, in the code of a piece of content that has both English and Spanish versions, you will see this:
<link rel="alternate" hreflang="en" href="https://domain.hu/page" /> <link rel="alternate" hreflang="es" href="https://domain.hu/es/pagina" />
Image ALT Attributes
If for some reason an image cannot be displayed, the alternative text is displayed instead. Also, screen readers will read the alternative text where there is an image in the content. It does not always need to be filled in (for example, images with decorative features do not need to have alternative text), but all images should have an alt attribute.
On our websites, we make sure that no image is left without an alt attribute: when uploading images, it is mandatory to fill in the Alternative text field with at least one pair of empty quotation marks ("").
You can check alternative text using a browser extension (e.g. SEO Meta in 1 Click), or by right-clicking on the page, selecting "View page source" from the pop-up menu, and then searching the code with Ctrl + F for alt=. At least this: alt="" should be there for all images — and for some images, it is good to have this filled in.
Mobile-Friendly Design (Responsive Page Layouts)
Nowadays it’s generally expected (and a ranking factor) that all pages are perfectly usable on all display sizes.

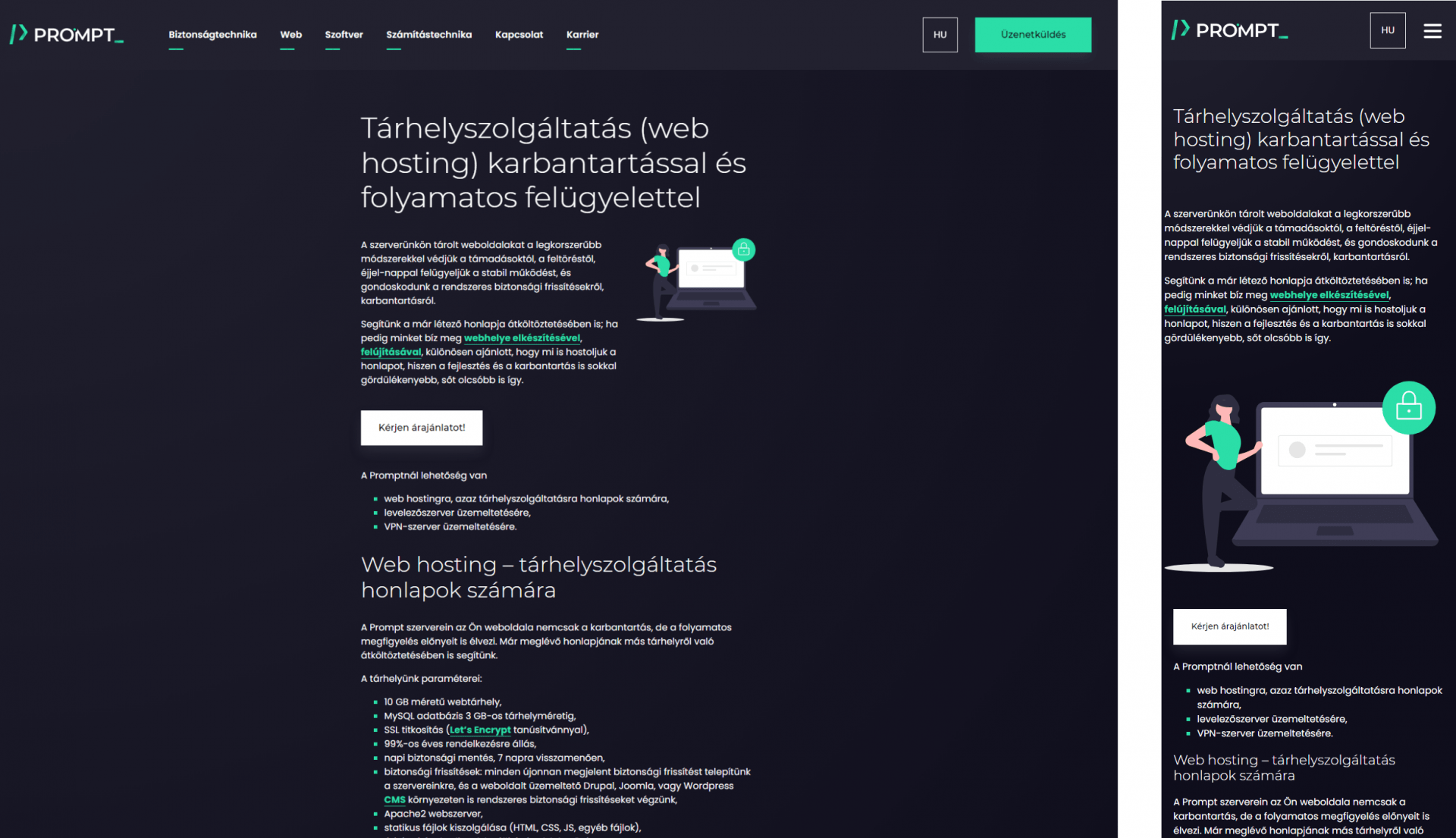
We also ensure responsiveness: whether we work from a template or a custom design, we thoroughly test our websites not only on desktop, but also on popular mobile devices such as iPhones, iPads, Android smartphones and tablets to ensure compatibility
Google also offers a tool for testing responsiveness: the Mobile Friendly Test tool, but there is also a section on mobile usability in the Search Console (Experience > Mobile Usability).
Editable Meta Tags (Page Title, Meta Description, Noindex…)
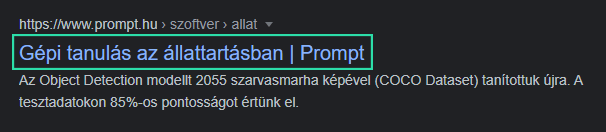
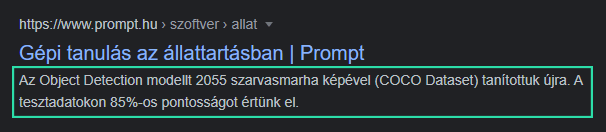
The page title, i.e. the <title> HTML element, will be the large, blue, clickable text in the Google search results list, and it will also be the text that appears on the tab in the browser:


The meta description is the "snippet" that appears below the big blue clickable text in Google’s search results list.

It is not a direct ranking factor, but it can have a big impact on whether users click through to your site, so it is important that you can edit it.
On our websites, all pages created will have a default page title, so you can be sure that no page will be left without a <title>. The default page title will be automatically generated from the Heading 1 (the <h1> HTML element) and the name of the website:
Page Name | Site Name
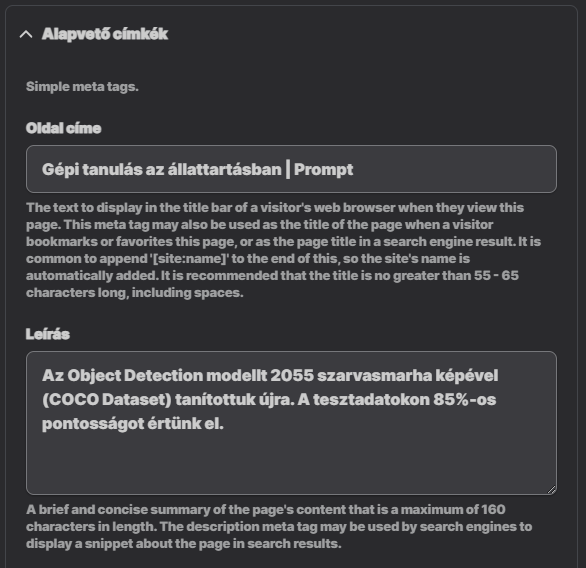
This automatically generated page title can be overwritten when editing the page, in the sidebar, in the Meta tags drop-down. You can also enter the meta description here. A character counter is added to these fields:

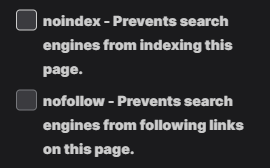
You can also set the noindex and nofollow meta robots tags in the Meta tags drop-down list using simple checkboxes:

In the Meta Tags section, you can also specify the Open Graph meta tags, i.e. how you want to display the page as a post on Facebook and Twitter: for example, you can specify an alternative website name, page title, description, and also which image you want to display with the post.
+ 1: Measure Performance
All our websites are delivered with Google Tag Manager, Google Analytics and Google Search Console installed and configured, to allow you to measure traffic.
What are the benefits of a technically high-quality website?
Technically optimized functionality makes it easier and more enjoyable for users to discover and use a website. A website that loads fast, is smooth to use and optimized for various screens sizes provides a better user experience.
Technical quality plays a role in search engine rankings as well. Unique, informative, useful, helpful content is essential in ranking a web page high in search results for a particular search query. However, the ranking of two websites with equally informative and well-written content can be determined by their technical performance. A mobile-friendly site with a fast-loading, transparent and crawlable link structure has a huge advantage.
As technically optimized, high-performing sites provide better user experience, their advertising costs are also lower. It is far more costly to advertise a slow-loading, not responsive, cluttered web page than a professionally built one.
High-quality technical implementation is also the basis for accessible websites: technically optimized sites are accessible to more people and therefore have a wider potential audience. Making websites accessible is a best practice for both technical and on-page SEO, directly or indirectly.