What is a URL and what is its importance for SEO?
What is a URL and what is its importance for SEO?
The URL (Uniform Resource Locator) of a web page is the full address of the page as seen in the address bar of the browser, e.g.

We can find a web page on the internet by its URL.
The structure of URLs
The first part of a URL (up to the first single slash) directs the browser to the appropriate server on the network; the second part (the part after the first slash) leads to the appropriate folder (directory) or file on the server.
Scheme
The scheme, ie. the http: or https: at the beginning of URLs, indicates the protocol that the browser and server should use to communicate.

In the address bar, you can see the protocol by clicking on the URL. If you copy the address from the address bar of your browser and paste it somewhere, it will be pasted with the scheme.
To visit a website, you don't have to type the scheme part into the address bar, and if you want to send the address of a web page to someone, you don't have to add the scheme part either, so this will do: web.prompt.hu/tarhely/web/uzemeltetes.
The scheme part is separated from the rest of the URL by a double slash.
(Most websites now use the secure HTTPS protocol. How to make an HTTP site secure is described on the page used as example.)
Domain
The domain is the part between the double slash and the first single slash.
A domain always consists of at least two parts separated by a dot, e.g. prompt.hu.
.hu, .com, .de, .biz, etc. are top level domains (TLD), which can be chosen from a set of TLDs when you register a domain name. The part before, the actual name (“prompt”), can be chosen freely.
Domains with or without WWW
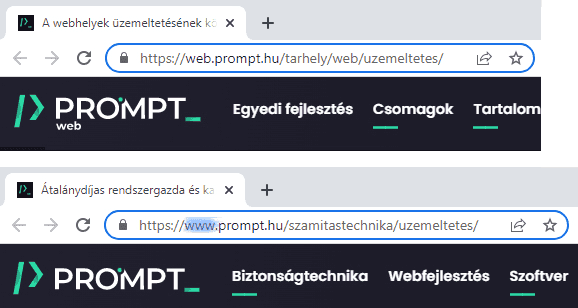
Many websites still use the www subdomain, but this is not mandatory, it is just tradition. For example, our “parent” site, Prompt.hu, has it in its URL, while the web development team's website, Prompt Web, doesn't.

The address bar always shows the address without www — you can only see if it has www or not if you click in it or copy and paste the address.
To visit a website, you don't need to type www in the address bar, and if you want to send the address of a web page to someone, you don't need to add the www part either, you just need to know the name (e.g. prompt) and the extension (.hu). In fact, you can still get to the right website if you type www in the address bar and the website's address doesn't actually contain www.
Subdomain
There may be additional names: subdomains, separated from the name by a dot, after the scheme part (or after the www part). For example, this site is located on the “web” subdomain of the prompt domain (therefore it is web.prompt.hu).

Sites that live on subdomains count as a completely separate site for Google. So, for example, backlinks to the main domain will not count when it comes to ranking the content on the subdomain.
Path
Path is the part of the URL after the first simple slash:

In the path, the sections separated by slashes are directories, subdirectories (folders, subfolders) — in the example, /tarhely and /web, and the last section (in the example, /maintenance) is the file name, which in this case is the name of the web page itself as an HTML document.
Parameter or query
At the end of some URLs, after a question mark, there is more information. This typically occurs when, for example, we use filters in an ecommerce site to sort products, or when we are searching within a website, or click on an advertisement.
Such URLs look something like this:
www.domain.hu/cipok/noi?rendezes=ar_novekvo.
Anchors
You can create anchor links in text editors, in web documents (web pages). In this case, the anchor part (e.g. an address line) is provided with an identifier. If you then specify the URL by adding the identifier at the end, after a colon, you will be taken to that part of the page when you visit the address.
For example, this URL will take you to the XML sitemap section within our SEO settings page: https://web.prompt.hu/en/seo/settings/#xml
URL and link
A link (hyperlink) and a URL are two separate concepts, although they are directly related. A URL is simply a path to a page, an address, while a link is a piece of text, image or other element on a website that can be clicked on and takes the user to another address.
Absolute and relative URL
The absolute URL is the full URL, including the domain part: https://web.prompt.hu/tarhely/web/uzemeltetes/. This is what we usually see as a user.
The relative URL contains only the path, for example: /site/web/uzemeltetes/.
If we only enter the relative URL for an internal link (a link within the site) when we upload a piece of content, then when we click on the link created, the relative URL will automatically be populated with the domain where the file is located.
Relative URLs are typically used by developers when building a new website. The reason for this is that new websites are being tuilt on a separate server that is dedicated for development purposes, on a separate URL — e.g. websiteinprogress.dev.prompt.hu — which is not accessible to the public. When content is uploaded to a site in the development phase, relative URLs are used when adding links within the site (e.g. /blog/post-title).
This is handy because this way, when the site is completed and published at its final URL (e.g. website.hu) — when the website is copied from the dev server to its final location — these internal links will be automatically populated with the domain of the final URL (website.hu/blog/poszt-cime).
If absolute URLs were used on the development version, these links would still point to the developer version after launcing the finished website (websiteinprogress.dev.prompt.hu/blog/post-title). So we would have to edit each page and fix the URLs.
Using only relative URLs for internal links comes in handy when migrating a website to a new domain.
Relative URLs are therefore really practical from a development point of view, but they also have their drawbacks.
If, for example, someone copies our content or even our whole site to their own domain, all the links will immediately point to their domain. In such a situation, this will obviously be the least of our problems, but it is a fact is that relative URLs make it much easier to steal our content.
URL alias
URL alias is the user-friendly address of a web page.
When we create a page in the content management system, in our case Drupal, we create nodes.
A blog post named “The trendiest sneakers for the winter season — best offers” will have a node/132-like name in the database.
We have to keep this path, but the URL alias function will allow us to give our pages a more user-friendly alias.
In Drupal (with the Pathauto module), it is possible to have the system automatically generate a user-friendly, meaningful alias from what we named the content: in this case, this automatically generated alias will be /the-trendiest-sneakers-for-the-winter season-best-offers.
If you don't like this, you can change it, for example, to /winter-sneaker-offers.
What URL is good for SEO?
The importance of the domain name in search engine optimization
There is still a belief that a domain name should contain the main keyword, i.e. the word or phrase that best describes what the site does, because this gives the site an advantage in ranking — for example, that a domain name for a sports shoe shop should contain “sports shoes”.
Fortunately, this is not true (at least not anymore): keyword domains will not affect how a site will rank in Google or other search engines. If they did, then the first person to successfully book a keyword domain would have a very easy time ranking, while others would have a very hard time of it, so it would be extremely unfair.
From a ranking point of view, fortunately, it doesn't matter what the domain name is: the quality of the content and the technical implementation of the site will decide the position.
A keyword domain can also be tempting because it tells you what a site is about. This is true, but it also binds you, so you may need to change domains when changing or expanding your profile (e.g. if you want to expand your product range to include casual shoes or if you want to switch to selling casual shoes only). In this respect, a keyword-independent domain name, e.g. brand or company name or fancy name, is better, as it is more flexible.
However, it is definitely an advantage if the domain name is short, easy to remember, easy to pronounce, and free of hyphens and other things that make it more difficult to tell it to someone.
Also, make sure that the HTTP version is redirected to the HTTPS one, and if you want to use a www domain, redirect the non-www version to it, and vice versa. If you fail to do all of this, you will have (at least) 4 URL versions for each page of your website, which will be quite a problem from an SEO point of view.
The importance of the path in search engine optimization
The path part of the URL should express what the page is about as concisely as possible, and should only consist of slash-separated sections to which a directory or file (page) actually belongs.
For example, the web address name of our long page on Quality content: what is it, why is it important and how to create it is /seo/minosegi-content/. This includes the fact that the topic is SEO and the theme (i.e. the main keyword) of the page is quality content. All other additional text is redundant in this case in the URL.
Including the main keyword (the topic) in the path has a tiny, indirect role in ranking but still important.
It is important because it is just logical to have a URL path that reflects the content of the page. This makes the content coherent with the URL, thus supporting relevance with one more factor — and this is where its role in SEO comes in: anything relevant is an advantage in search engine optimization.
It also makes the URL user-friendly, as the web address alone will tell what the page is about, which is useful, for example, when the URL is shared as a hyperlink without link text (so, for example, like this: “I found information about this here: web.prompt.hu/en/seo/quality-content...”).
It's also a user-friendly feature if the URL path doesn't contain sections that are not associated with an actual page. For example, only set /products/shoes/ URL alias for the “Shoes” product page if you have a “Products” category page. Otherwise, if the user clears the /shoes section and tries to visit the /products page, they will get to a 404 error. In our own example, web.prompt.hu/en/seo/quality-content, the /en/seo page exists as a standalone page, which can be found by deleting the /quality-content section from the URL and visiting the address left.
A well thought out, short, concise, meaningful, logically structured URL also speeds up the work when maintaining content, when we need to link to a page within our own website and can type in the URL without having to look up the page, or when we are about to recommend a piece of content to someone and can tell it to them immediately. If we have given our pages simple and logical aliases, we can remember them, and even if we don't remember them specifically, we can easily guess what alias we gave to a piece of content, even years before.
If the content is translated into another language, and the page name itself (from which the alias is automatically generated) is not translated (since it is not visible to the user anyway), make sure that the alias is translated as well.
Does changing URLs harm our rankings?
Yes, but if we are careful, the damage can be minimal.
Search engines identify and index web pages by their unique address, their URL.
If we change a URL, from then on the web page can be found at a completely new address, so it becomes a completely new page in the eyes of search engines. The new address and the content at it must be indexed and the old one must be removed from the index (or re-indexed if new content is added to the URL).
This will definitely hurt our rankings, as the whole indexing-ranking process will start again from the beginning.
Also, if someone tries to visit a URL that he has found a link to on another site, or that he has downloaded or bookmarked a page previously, they will get a 404 error (“Page not found”), because the address no longer exists, since it has been changed and the content is now available at another address.
Thus, changing the URL can harm the user experience and even damage our credibility.
Most of these problems can be avoided by setting up 301 redirects.
If we must change one, several or even all URLs, we can save ourselves from losing rankings and starting from scratch by redirecting the old address(es) to the new URL(s): each old one paired with its new counterpart.
This way, users trying to visit the old URLs will also land at the new address.
As the redirection will somewhat increase the page load time, it is highly recommended to use a tool (e.g. SEO Spider) to find all links pointing to the page with the modified URL and correct them.
It will still take time for search engines to crawl and interpret the relationship between the old and the new address and update their index, and in the meantime, they will redirect visitors to the page from their indexed, and external or saved links, so 301 redirects or not, changing URLs should be handled with care.
Instead, it is best to plan the URL structure from the outset and to design the most practical, flexible and sustainable URLs possible.
You may also like: